Showing posts with label Webmaster Tools. Show all posts
Saturday, May 28, 2016
Tools Terbaik Untuk Mengoptimalkan Search Engine Optimization Pada Blog 2016
Setiap webmaster membutuhkan alat untuk optimasi mesin pencari yang lebih baik dari situs mereka. Jika anda ingin mendapatkan situs anda di posisi teratas dalam hasil pencarian, maka anda harus tahu bagaimana cara yang benar mengoptimalkan situs anda untuk mesin pencari. peringkat Google setiap situs berbeda ada lebih dari 300 faktor rangking di Google. Jadi situs anda harus sesuai dengan algoritma mesin pencari dan memberi nilai kepada pengguna dan mesin pencari. Jika anda ingin membuat situs anda ke posisi pertama di Google dan ingin bersaing dengan pesaing anda. Maka anda perlu melakukan beberapa cara khusus meningkatkan SEO blog anda.
Ada beberapa website SEO yang menyediakan Search Engine Marketing Tools untuk membantu Google Webmaster. Tetapi terkadang mereka terlalu mahal dan mungkin menjadi beban bagi anda yang belum mendapatkan penghasilan dari blog khusus pemula.
Baca: cara optimasi seo menggunakan anchor text
Jadi saya akan memberitahu anda bahwa anda bisa memakai Tools gratis mudah digunakan. Tools tersebut bernama http://seotoolstation.com/. SEO Tool Station adalah platform gratis untuk pemilik situs, di mana anda dapat menggunakan setiap alat SEO premium tanpa biaya. Anda tidak memerlukan pendaftaran, tidak perlu mendownload dan tidak ada langganan. Benar-benar gratis untuk waktu tidak terbatas.
Anda bisa menggunakan banyak alat yang bisa membantu untuk optimasi mesin pencari seperti Remove Duplicate Line, Mobile Friendly Test, Keyword Position Checker, Broken Links Finder, Backlink Checker, Page Speed Checker dan masih banyak lagi. Alat-alat di dalamnya sangat canggih dan mampu mempersingkat pekerjaan anda. Bahkan jika anda belum pernah bermain dengan alat SEO, anda jangan bingung karena mudah digunakan dan tersedia intruksi disetiap alat jadi anda tidak perlu punya keahlian khusus.
Baca: cara setting robot.text pada blogspot
Menggunakan alat optimasi mesin pencari gratis ini anda dapat meningkatkan SEO situs anda baik pengguna dan pengalaman pencarian. Anda juga dapat mengetahui cara kerja SEO situs anda sudah benar atau tidak. Serta anda bisa memperbaiki di daerah mana yang meski anda perbaiki.
Semoga artikel tentang alat SEO gratis ini bermanfaat bagi anda semua. Salam Blogger.
 |
| Search Engine Optimazition |
Ada beberapa website SEO yang menyediakan Search Engine Marketing Tools untuk membantu Google Webmaster. Tetapi terkadang mereka terlalu mahal dan mungkin menjadi beban bagi anda yang belum mendapatkan penghasilan dari blog khusus pemula.
Baca: cara optimasi seo menggunakan anchor text
Jadi saya akan memberitahu anda bahwa anda bisa memakai Tools gratis mudah digunakan. Tools tersebut bernama http://seotoolstation.com/. SEO Tool Station adalah platform gratis untuk pemilik situs, di mana anda dapat menggunakan setiap alat SEO premium tanpa biaya. Anda tidak memerlukan pendaftaran, tidak perlu mendownload dan tidak ada langganan. Benar-benar gratis untuk waktu tidak terbatas.
Anda bisa menggunakan banyak alat yang bisa membantu untuk optimasi mesin pencari seperti Remove Duplicate Line, Mobile Friendly Test, Keyword Position Checker, Broken Links Finder, Backlink Checker, Page Speed Checker dan masih banyak lagi. Alat-alat di dalamnya sangat canggih dan mampu mempersingkat pekerjaan anda. Bahkan jika anda belum pernah bermain dengan alat SEO, anda jangan bingung karena mudah digunakan dan tersedia intruksi disetiap alat jadi anda tidak perlu punya keahlian khusus.
Baca: cara setting robot.text pada blogspot
Menggunakan alat optimasi mesin pencari gratis ini anda dapat meningkatkan SEO situs anda baik pengguna dan pengalaman pencarian. Anda juga dapat mengetahui cara kerja SEO situs anda sudah benar atau tidak. Serta anda bisa memperbaiki di daerah mana yang meski anda perbaiki.
Semoga artikel tentang alat SEO gratis ini bermanfaat bagi anda semua. Salam Blogger.
Thursday, May 19, 2016
Google Webmaster Tools Mengenalkan Tools Terbaru Rich Cards
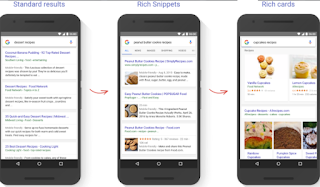
Google Webmaster Tools Mengenalkan Tools Terbaru Rich Cards- Baru-baru ini Google Search Console atau biasa kita kenal dengan Google Webmaster Tools telah ada fitur baru di bagian tampilan penulurusan dimana fitur tersebut bernama "Rich Cards/ Kaya kartu". Rich Cards mirip dengan Rich Snippets akan memberikan pemilik situs cara untuk menyajikan preview yang lebih baik dari konten mereka dalam hasil mesin pencarian dan memungkinkan pemilik situs mempunyai kesempatan untuk menyajikan konten dari situs mereka dengan cara yang lebih menarik secara visual. Rich Cards nampaknya menjadi bagian di mana Google akan menampilkan data cuplikan rich snippets anda, shcema.org, AMP, pengindeksan aplikasi dan cara lain bagi anda untuk meningkatkan daftar pencarian anda di Google mobile.
Berikut screen shot Rich Cards dalam tampilan smartphone:
Ada juga di bagian tampilan yang baru di Google search Console di hasil penulusuran tool terbaru tersebut sebagai berikut.
Google akan menyoroti masalah yang terjadi pada struktur data kita. Sehingga kita bisa tahu kesalahannya seperti apa dan bagaimana cara memperbaikinya. Kalau kita lihat gambar diatas sepertinya sama saat kita coba memperbaiki markup pada Rich Snippets tentang hilangnya author, dateModified, image dan lain-lain.
Untuk lebih jelasnya silahkan anda klik link ini https://developers.google.com/search/docs/guides/search-gallery.
Semoga informasi yang saya bagikan tentang rich cards ini bisa menambah ilmu pengetahuan anda semua dan semoga bermanfaat bagi anda semua blogger.
Berikut screen shot Rich Cards dalam tampilan smartphone:
 |
| Google rich cards |
 |
| Rich card webmaster |
Tools tersebut berguna bagi anda apa bila di dalam halaman artikel anda akan ditambahkan gambar atau video pada tampilan mobile. Google akan memberikan informasi lebih rinci tentang struktur data yang harus anda pakai agar bisa digunakan oleh pengguna smartphone. Saya rasa ini akan menjadi pembelajaran baru yang akan memakan waktu untuk mengoptimalkan SEO pada blog kita.
Seperti Google search console selalu bilang kepada pengguna webmaster yang akan saya jelaskan dan sudah saya terjemahkan sebagai berikut:
Perbaiki kesalahan kartu kaya atau meningkatkan kartu anda dengan data tambahan.
Kesalahan atau kelalaian dalam data kartu yang kaya dapat mengurangi set fitur yang tersedia untuk kartu anda atau mencegah kartu dari yang diproses seluruhnya.
Kami tidak menemukan data terstruktur untuk kartu kaya di website anda.
Rich Cards adalah cara yang baik untuk memberikan data ke Google pencarian tentang peristiwa, produk atau peluang di website anda. Data kartu yang kaya dapat ditampilkan kepada pengguna dalam berbagai format pada perangkat yang berbeda dan dapat membantu mengarahkan lalu lintas ke situs web anda.Di bawah ini ada gambaran cara melihat kesalahan yang terjadi dari rich cards di dalam webmaster sebagai berikut:
 |
| Statistic rich card |
Untuk lebih jelasnya silahkan anda klik link ini https://developers.google.com/search/docs/guides/search-gallery.
Semoga informasi yang saya bagikan tentang rich cards ini bisa menambah ilmu pengetahuan anda semua dan semoga bermanfaat bagi anda semua blogger.
Wednesday, May 11, 2016
Memahami Kegunaan Dan Manfaatnya Google Webmaster
Memahami Kegunaan Dan Manfaatnya Google Webmaster- Google webmaster adalah salah satu tools atau fitur yang diberikan oleh google dalam memudahkan para pemilik web/blog untuk mengamati top search keyword, domination keywords, indeks blog serta masalah-masalah lainya seperti broken link, crawl error dan dupikat konten. Dengan Google webmaster, kita bisa mengamati tentang pergerakkan dan aktifitas situs kita dalam mesin pencari. Tentunya Google webmaster ini sangat berguna dan bermanfaat bagi para pemula maupun para master. Fitur atau tools yang terdapat didalamnya bisa kita gunakkan bila anda sudah mendaftarkan blog anda di sana.
Nah, saya akan menguraikan tentang apa itu Webmaster dan manfaatnya? Sebagai berikut penjelasanya.
 |
| Webmaster |
Nah, saya akan menguraikan tentang apa itu Webmaster dan manfaatnya? Sebagai berikut penjelasanya.
Apa itu google webmaster?
Google webmaster membantu anda untuk mendapatkan informasi tentang cara google merayapi blog anda, mengindeks dan masalah yang terdapat dalam blog kita. Dan anda dapat gunakan tool di dalamnya untuk memaksimalkan kinerja blog anda, di mesin pencari google. Agar blog anda cepat terindex di search engine.
Berikut beberapa manfaat mendaftarkan blog ke Google webmaster.
1. Memberi fasilitas konfigurasi
Fasilitas konfigurasi memungkinkan kita untuk mengatur target geografis sesuai tujuan, URL parameter, sitelinks, pengaturan penguna webmaster, dan lain-lainnya.
2. Memberi informasi tentang kesehatan situs
- Dapat mengetahui kesalahan perayapan oleh google.
- Mengetahui seberapa banyak url yang sudah terindex.
- Mengetahui URL yang dicekal karena salah seting robot text.
- Mengetahui rusak link yang terdapat di postingan.
- Mengetahui terjadinya duplicate content.
- Mengetahui kesalahan struktur data dan lain sebagainya.
3. Meningkatkan kualitas dan pagerank blog
Google webmaster juga mendukung upaya situs dalam meningkatkan pergerakan pagerank. Kita bisa melakukkan upaya tersebut melalui penyempurnaan HTML dengan menghapus link yang rusak, duplikat konten, duplikat meta description dan memperbaiki judul tag yang hilang.
Baca: cara meningkatkan traffic blog untuk pemula
Baca: cara meningkatkan traffic blog untuk pemula
4. Mengetahui lalu lintas kunjungan pada blog
Kita bisa mengetahui blog apa saja yang ngelink ke blog kita beserta halaman yang tertaut dari blog tersebut serta seberapa banyak link yang masuk. Di kueri penulusuran kita bisa tahu dengan kata kunci apa saja pengunjung masuk ke blog kita, dan halaman yang paling banyak dikunjungi. Selain itu kita akan mengetahui berapa banyak link internal dalam blog kita yang sudah di klik pengunjung.
5. Mengoptimalkan blog/website
Menurut saya disinilah letak manfaat utama dari google webmaster. Disini kita bisa tahu berapa halaman yang sudah terindek oleh google, dan kita dapat menghapus link rusak terdapat dalam blog kita disini. Kata kunci konten penting artinya buat blog, semakin panjang dengan variasi kata kunci yang beragam semakin tinggi peluang google mengindeks halaman blog.
Bagi anda yang ingin melakukkan aktifitas SEO untuk blog atau website anda, maka pastikan anda mengunakkan google webmaster agar lebih maksimal.
Sekian dulu artikel yang bisa saya jelaskan tentang manfaat google webmaster mohon maaf bila ada yang kurang dalam penjelasan tutorial di atas.
Cara Melakukkan Penyorotan Data Pada Google Webmaster
Cara Melakukan Penyorotan Data Pada Google Webmaster- Untuk menghasilkan pencarian yang baik di Search Engine banyak cara yang bisa kita lakukan terutama adalah dengan cara melakukan penyorot data blog di Google Webmaster Tools. Penyorot Data adalah sebuah alternatif cuplikan kaya dari sebuah blog sehingga akan sangat membantu Google untuk memahami data blog anda. Dengan begitu struktur data blog kita lebih terarah dan bisa mempercepat pengindexkan di mesin pencari terutama Google.
Melakukan Penyorot data pada blog kita cukup memberikan tag pada setiap data dengan cara memblock kata yang akan di berikan tag dengan menggunakan mouse. Maka dengan demikian Google dapat menyuguhkan data dari setiap blog atau web anda dengan lebih menarik melalui cara yang baru pada hasil penelusuran.
Namun harus anda di ingat setelah melakukan penyorot data, anda tidak diperbolehkan menganti template. Karena, data blog tersebut sudah terdata oleh Google. Jika anda sampai merubah akan berakibat fatal terhadap struktur data blog anda, akan banyak yang error.
Untuk melakukan penyorot data ini adalah hal wajib ini juga berhubungan dengan penerimaan adsense. Buat anda yang ingin mengoptimalkan blog untuk hasil yang baik di mesin pencari, di bawah ini saya berikan penduan termudah untuk memasang penyorot data pada blog anda semua. Sebagai berikut.
Melakukan Penyorot data pada blog kita cukup memberikan tag pada setiap data dengan cara memblock kata yang akan di berikan tag dengan menggunakan mouse. Maka dengan demikian Google dapat menyuguhkan data dari setiap blog atau web anda dengan lebih menarik melalui cara yang baru pada hasil penelusuran.
Namun harus anda di ingat setelah melakukan penyorot data, anda tidak diperbolehkan menganti template. Karena, data blog tersebut sudah terdata oleh Google. Jika anda sampai merubah akan berakibat fatal terhadap struktur data blog anda, akan banyak yang error.
Untuk melakukan penyorot data ini adalah hal wajib ini juga berhubungan dengan penerimaan adsense. Buat anda yang ingin mengoptimalkan blog untuk hasil yang baik di mesin pencari, di bawah ini saya berikan penduan termudah untuk memasang penyorot data pada blog anda semua. Sebagai berikut.
Cara Memasang penyorot data pada blogger
Pertama-tama anda masuk dulu ke dalam https://www.google.com/webmasters/tools/, dan pilih blog anda yang akan anda pasangi penyorot data.
Setelah berada dalam dasbhord webmaster langkah selanjutnya, anda pilih Tampilan Penulusuran atau Search Appearance dan klik Penyorot Data atau Data Highlighter.
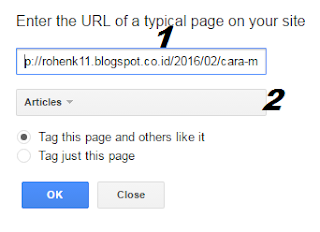
Langkah awal memasang penyorot data di blog 1. Pilih Tampilan Penelusuran. 2. Klik Penyorot Data. 3. Klik Mulai Menyorot. Lihat gambar di bawah.
Setelah itu akan ke buka pop up window dan ketikkan url halaman postingan anda. Pada kolom 1 silahkan masukkan salah satu link url artikel anda, kalau bisa isikan url posting pertama kali anda publikasikan. Dan pada kolom 2 jenis informasi pilih "Artikel", lalu centang Tag laman ini dan lainya yang serupa, kemudian OK.
 |
| halaman masuk laman |
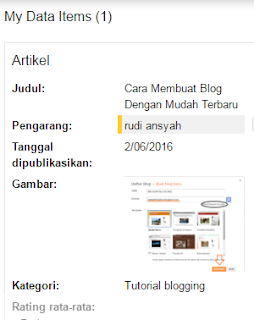
Sekarang kita akan masuk pada pemberian tag halaman pertama, caranya arahkan cursor mouse anda ke arah judul posting anda dan seret sampai akhir judul, maka pop up akan kebuka dengan beberapa pilihan anda pilih judul untuk penyorot judul.
Langkah yang sama anda lakukan pada pemberian tag Pengarang, Tanggal publikasikan, gambar dan kategori. Untuk rating tidak di wajibkan anda bisa mengabaikanya, sehingga hasil pemberian tag yang sempurna akan seperti gambar di bawah ini.
Jika seluruh tag sudah terisi semua, klik selesai.
Selanjutnya kita akan melangkah pada bagian membuat kumpulan halaman yang serupa. Anda biarkan saja pada default setting agar pemberian tag halaman bisa dilakukan secara otomatis dan beri nama halaman tersebut. Lalu klik Buat kelompok Laman. Lihat gambar di bawah.
Pada bagian beri tag contoh lainya anda lakukan seperti langkah di atas tadi saat melakukan penyorot data pada halaman pertama, ikuti pemberian tag sampai nomer terakhir sampai muncul tombol selesai. Jika sudah semua, klik tombol selesai.
Baca: cara melakukan optimasi seo onpage pada blogspot
Baca: cara melakukan optimasi seo onpage pada blogspot
Catatan :
Jika terdapat tanda seru warning warna orange pada nomer, anda harus memperbaikinya sampai tanda peringkatan tersebut hilang. lihat gambar.
Sekarang anda dapat meninjau kembali hasil dari penyorot data halaman blog anda. Apabila tanda warning sudah tidak muncul lagi, dan pemberian tag benar semua, Teman-teman tinggal melakukan Publish terhadap penyorot data yang telah anda buat.
Jika ingin menyoroti lagi, misalnya untuk bulan yang berbeda, anda bisa lakukan langkah-langkah diatas tadi.
Jika ingin menyoroti lagi, misalnya untuk bulan yang berbeda, anda bisa lakukan langkah-langkah diatas tadi.
Saya rasa untuk penyorot data kali ini cukup, bila ada yang kurang mengerti silahkan berkomentar dengan senang hati saya akan membantu anda.
Tuesday, May 10, 2016
Cara Mendaftar dan Verifikasi Blog Ke Bing Webmasters
Cara Mendaftar dan Verifikasi Blog Ke Bing Webmasters- Hari ini saya akan memberikan tutorial cara menverifikasi blog ke bing webmaster. Bing merupakan salah satu mesin pencari yang banyak digunakan oleh para penguna internet di seluruh dunia setelah Google. Cara mendatangkan pengunjung blog sebanyak mungkin adalah impian semua admin pemilik blog. Maka pemilik blog harus mendaftarkan ke semua mesin pencari yang ada agar blog kita mudah di temukan.
Bagi yang belum tahu, bing sekarang telah di dukung sepenuhnya oleh yahoo. Setelah yahoo! Site explorer resmi ditutup, kini bing mendapatkan dukungan sepenuhnya dari yahoo. Jadi, tidak perlu daftar ke yahoo, sebab kita mendaftar ke bing sudah otomatis terverifikasi ke mesin pencari yahoo. Maka sangat disayangkan bila blog yang anda miliki tidak terdaftar dan terverifikasi di Bing. Untuk anda ingin mendaftar silahkan ikuti tutorial yang saya bagikan di bawah ini.
Cara mendaftar dan verifikasi ke bing webmaster
A. Langkah mendaftar
- Pertama silahkan anda menuju ke http://www.bing.com/toolbox/webmaster/
- Setelah berada dalam beranda bing, kemudian anda masuk dengan mengklik sign in.

Bing webmaster
Maka akan terbuka tab baru berisi formulir untuk membuat mail microsoft. Silahkan anda isi semua kotak registrasi yang telah di sediakan bing tersebut.
untuk emailnya anda isi dengan domain seperti ini namaAnda@hotmail.com atau @outlook.com.
Setelah itu klik Create Acount, tunggu sampai anda di arahkan ke bing webmaster tools, Jika anda sudah masuk ke halaman utama bing webmaster, kemudian masukan url blog anda, lalu klik add.
Setelah itu isi semua data yang di perlukan.
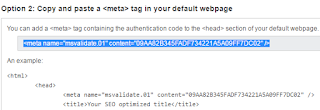
Setelah itu akan ada formulir baru, anda isi semua data yang di perlukan, lalu anda akan di arahkan ke halaman Very ownership blog, maka akan ada Meta Tag bing seperti gambar di bawah ini, silahkan anda copy kode tersbut.
Setelah menyimpan dalam blog anda, anda masuk kembali ke bing webmaster untuk menyelesaikan verifikasi, lalu anda klik create.
 |
| Tag Meta Bing |
Setelah anda mengcopy meta tag tersebut, langkahnya selanjutnya buka dasbhoard blog anda, lalu klik Template>>Edit Html, kemudian pastekan di bawah kode <head> terakhir simpan template anda.
Setelah menyimpan dalam blog anda, anda masuk kembali ke bing webmaster untuk menyelesaikan verifikasi, lalu anda klik create.
2. Cara submit sitemap ke bing webmaster
Setelah menverifikasi blog dengan meta tag, langkah selanjutnya anda harus mengirim sitemap blog anda ke bing webmaster tools. Silahkan anda ikuti tutorial di bawah ini.
Anda masuk ke dalam bing webmaster anda, kemudian anda klik sign in.
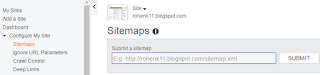
Setelah masuk dalam dasbhoard bing, anda lihat tools pada bilah sebelah kiri anda, dan klik "configure my site", kemudian akan terbuka beberapa pilihan pilih sitemap.
Anda copy kde di bawah ini kemudian masukkan pada bing sitemap.
 |
| Halaman sitemap |
http://Url_blog_anda.blogspot.com/feeds/posts/default.
http://Url_blog_anda.blogspot.com/feeds/posts/default?redirect=false.
Catatan:
Ganti tulisan warna merah dengan alamat blog anda.
Baca: cara submit blog ke yandex webmasters
http://Url_blog_anda.blogspot.com/feeds/posts/default?redirect=false.
Catatan:
Ganti tulisan warna merah dengan alamat blog anda.
Baca: cara submit blog ke yandex webmasters
Setelah mengirimkan sitemap blog anda, kemudian klik submit dan selesai.
Selamat blog anda sudah terdaftar di bing dan yahoo. Semoga tutorial kali ini bermanfaat bagi anda semua. Bila ada yang tidak jelas silahkan berkomentar.
Saturday, May 07, 2016
Cara Memperbaiki Struktur Data Webmaster Tools
Cara Memperbaiki Struktur Data Webmaster Tools pada blog kita sendiri itu memang hal wajib. Agar membuat blog kita menjadi seo dan bagus di mata search engine. Selain itu merupakan salah satu syarat agar website atau blog kita cepat terindex, jadi kalau anda seorang blogger wajib hukumnya melakukan pengecekkan dan memperbaiki struktur data blog anda. Sebenarnya berbicara tentang strukur data bukan hal baru. Tapi karena kita yang baru bermain dalam blog mesti paham atau tahu apa itu strukur data pada blog kita. Anda tidak mau bukan, karena ada salah satu yang eror menjadi penghambat terindexnya blog anda.
Masalah yang paling umum di temukan kesalahan pada blog adalah eror url image, date modified, date published, author dan mainentyofPage itu yang sering terjadi. Kalau kita tidak sampai memperbaiki atau membiarkanya maka google tidak dapat memahami isi konten pada halaman anda. Sebab itu anda perlu perbaiki agar membantu mesin pencari mengenali situs anda dengan pencarian mereka dan dapat membantu situs anda cepat terindex.
Nah, yang jadi pertanyaan apa saja yang meski di siapkan agar postingan kita bisa memenuhi struktur data. Maka dari itu saya membuat postingan ini untuk membantu anda untuk memecahkan masalah ini. Tapi sebelumnya anda harus cek blog anda dulu agar mengetahui kesalahan apa saja yang ada di dalam situs anda.
Baca: cara melakukan penyorotan data pada google webmaster
Silahkan anda buka https://developers.google.com/structured-data/testing-tool/. Masukan alamat blog anda lanjut dengan AMBIL&VALIDASI maka, akan terlihat seperti gambar di bawah ini.
Untuk error image anda copy kode di bawah ini dan kemudian pastekan kode berikut tepat dibawahnya.
<b:if cond='data:post.firstImageUrl'>
<div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta expr:content='data:post.firstImageUrl' itemprop='url'/>
<meta content='700' itemprop='width'/>
<meta content='700' itemprop='height'/>
</div></b:if>
<div itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'>
Anda ganti tulisan warna biru name menjadi headline.
Masalah yang paling umum di temukan kesalahan pada blog adalah eror url image, date modified, date published, author dan mainentyofPage itu yang sering terjadi. Kalau kita tidak sampai memperbaiki atau membiarkanya maka google tidak dapat memahami isi konten pada halaman anda. Sebab itu anda perlu perbaiki agar membantu mesin pencari mengenali situs anda dengan pencarian mereka dan dapat membantu situs anda cepat terindex.
Nah, yang jadi pertanyaan apa saja yang meski di siapkan agar postingan kita bisa memenuhi struktur data. Maka dari itu saya membuat postingan ini untuk membantu anda untuk memecahkan masalah ini. Tapi sebelumnya anda harus cek blog anda dulu agar mengetahui kesalahan apa saja yang ada di dalam situs anda.
Baca: cara melakukan penyorotan data pada google webmaster
Silahkan anda buka https://developers.google.com/structured-data/testing-tool/. Masukan alamat blog anda lanjut dengan AMBIL&VALIDASI maka, akan terlihat seperti gambar di bawah ini.
 |
| structur data testing tool |
Biasanya yang eror ada di bagian BlogPosting agar punya anda valid seperti gambar di atas punya saya silahkan ikuti tutorial di bawah ini dengan hati-hati karena agak ribet dalam memperbaikinya, jadi saya harapkan jangan terburu-buru.
Cara mengatasi error pada Image, Publisher, dan MainentityfPage
1. Mengatasi Error MainentityofPage
Pertema-tama anda login ke dalam dasbhoard blog anda, lalu klik Template>>Edit Html. Anda cari kode <b;includable id='post' >..</b;inclidable> lalu anda buka dan kemudian cari kode seperti ini.
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Anda copy kde di bawah dan pastekan tepat setelah kode di bawahnya kde di atas.
<div itemType='https://schema.org/WebPage' itemprop='mainEntityOfPage' itemscope='itemscope'/>
2. Mengatasi Error Image
Untuk error image anda copy kode di bawah ini dan kemudian pastekan kode berikut tepat dibawahnya.<b:if cond='data:post.firstImageUrl'>
<div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta expr:content='data:post.firstImageUrl' itemprop='url'/>
<meta content='700' itemprop='width'/>
<meta content='700' itemprop='height'/>
</div></b:if>
<div itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'>
3. Mengatasi Error Publisher
Sama dengan yang di atas anda copy dan pastekan kode berikut tepat dibawah kode di atas.
<div itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYy2MrBEjHdpxTfHSh6zUcb5lcbiqzwhjeH2K1w7X8j59TUEjx3ajAabsNh9cCG54LyIL1qztGk9FpXHhYdjwSjtJzqMsmVHZjwQW1RTm9PI0JJTr-HRmlO2Ar1GYRY_vYAIANG3cLPmpq/s1600/rohenk.png' itemprop='url'/>
<meta content='600' itemprop='width'/>
<meta content='600' itemprop='height'/>
</div>
<meta expr:content='data:blog.title' itemprop='name'/>
</div>
NOTE Mengatasi Error Publisher : Anda ganti tulisan berwarna biru dengan URL blog anda.
Catatan:
Kode di atas tentang mengatasi error mainentityofPage, image dan publisher harus berurutan seperti yang saya tulis diatas.
Kode di atas tentang mengatasi error mainentityofPage, image dan publisher harus berurutan seperti yang saya tulis diatas.
4. Mengatasi Error Headline
Cara mengatasi eror Headline, anda cari kode di bawah ini:
<h1 class='post-title entry-title' itemprop='name'>
Anda ganti tulisan warna biru name menjadi headline.
Note:
kode h1 class, h2 class h3 class biasanya lebih dari satu tergantung template anda, jadi tugas anda rubah tulisan "name" menjadi "headline" yang anda di Post.
kode h1 class, h2 class h3 class biasanya lebih dari satu tergantung template anda, jadi tugas anda rubah tulisan "name" menjadi "headline" yang anda di Post.
5. Mengatasi Error author
Mengatasi error author, anda cari kode kurang lebih seperti ini.
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSnippet("summary<data:post.id/>");</script>
</div>
<b:else/>
Kemudian anda copy kode dibawah ini dan paste kode berikut pas di tengah-tengah kode <data:post.body/> dan </div>.
<!-- hCard"author" Start --> <span class='post-author vcard'> <b:if cond='data:top.showAuthor'> <data:top.authorLabel/> <b:if cond='data:post.authorProfileUrl'> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <meta expr:content='data:post.authorProfileUrl' itemprop='url'/> <a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'> <span itemprop='name'><data:post.author/></span> </a> </span> <b:else/> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <span itemprop='name'><data:post.author/></span> </span> </b:if> </b:if> </span> <!-- hCard"author" End -->
Note:
Kerena setiap template berbeda jadi, anda coba pasang setiap pada kode <data:post.body/> sampai tidak terjadi error lagi.
Kerena setiap template berbeda jadi, anda coba pasang setiap pada kode <data:post.body/> sampai tidak terjadi error lagi.
6. Mengatasi Error date Published & date Modified
Untuk eror date published dan dateModified, anda cari kode berikut;
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published updated' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.timestamp/></abbr></a>
Langkah yang harus anda lakukan menambahkan kode berikut <span itemprop='dateModified'> </span> diawal dan diakhiri kode diatas. Maka hasilnya akan menjadi seperti ini.
<span itemprop='dateModified'> <a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published updated' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.timestamp/></abbr></a></span>
Setelah selasai simpan template anda.
cara melakukan optimasi seo onpage pada blogspot
Setelah langkah di atas selesai waktunya anda selesaikan tahap terakhir, yaitu mengkonfirmasikan date publisher dan modified agar tidak error, caranya sebagai berikut:
cara melakukan optimasi seo onpage pada blogspot
Setelah langkah di atas selesai waktunya anda selesaikan tahap terakhir, yaitu mengkonfirmasikan date publisher dan modified agar tidak error, caranya sebagai berikut:
- Pergi ke dalam dashboard blog anda.
- Lalu klik "Pengaturan" dan pilih" bahasa dan penformatan".
- Ubah setelan time seperti dalam gambar ini.

Halaman penelusuran - Simpan.
- Terakhir masuk ke "Tata letak" dan klik "edit posting blog" lalu rubah seperti gambar di bawah ini.

halaman tata letak
Langkah selanjutnya tinggal anda cek kembali blog anda, saya berharap semoga tidak ada kesalahan lagi dan kalau ada pun silahkan berkomentar insyaallah saya bisa membantu. Sekian dulu artikel yang bisa saya jelaskan kurang lebihnya saya mohon maaf.
Sunday, April 03, 2016
Cara Mendaftarkan Blog Ke Yandex
Cara Mendaftarkan Blog Ke Yandex- Yandex merupakan salah satu mesin pencari populer dari rusia. Walaupun di indonesia masih kurang populer namun secara perlahan, yandex ingin bersaing dengan Search Engine yang telah ada dengan merilis versi inggrisnya. Jika sebelumnya yandex hanya berbahasa rusia dan hanya pengguna yang bisa bahasa rusia yang dapat menggunakannya, sekarang para pengguna baik dari eropa, amerika maupun asia dapat menikmati yandex webmaster.
Meskipun belum terlalu terkenal search engine ini mulai mendapatkan hati dari para situs dan admin blogger, karena optimasi dari webmaster yandex ini memberikan hasil yang bagus seperti google atau bing. Untuk anda yang ingin mempercepat pengindexkan blog di Search Engine yandex silahkan ikuti tutorial di bawah ini.
Selanjutnya anda akan di bawa ke halaman verifikasi blog, di halaman tersebut akan terlihat beberapa metode verifikasi klik Meta Tag, lalu copy Tag tersebut. Jangan klik check.
Setelah anda mengcopy Meta Tag di atas, selanjutnya buka dasbhoard blog anda, kemudian klik Template>>Edit Html, Sudah ketemu pastekan di bawah kode <head> terakhir simpan template.
 |
| yandex webmaster |
Meskipun belum terlalu terkenal search engine ini mulai mendapatkan hati dari para situs dan admin blogger, karena optimasi dari webmaster yandex ini memberikan hasil yang bagus seperti google atau bing. Untuk anda yang ingin mempercepat pengindexkan blog di Search Engine yandex silahkan ikuti tutorial di bawah ini.
Langkah mendaftar ke Yandex Webmaster
Pertama-tama buka https://webmaster.yandex.com/. Setelah masuk dalam dasbhord yandex klik Start Work.
 |
| halaman utama yandex |
Maka pada halaman ini anda akan di minta untuk memasukan untuk masuk dengan email yandex. Bila ingin membuat email kusus yandex klik Register, format email yandex harus seperti ini nama-anda@yandex.com. Anda juga bisa login dengan akun facebook, twitter, dan google+ yang telah ada.
Setelah melakukan register dan masuk dalam dahboard yandex klik Add site. Maka akan terbuka tab baru, isi dengan URL blog anda, lalu klik Add. Lihat gambar di bawah.
 |
| halaman url |
 |
| halaman meta tag |
Setelah meletakan kode verifikasi yandex dalam blog anda, baru anda klik Check di yandex webmaster tadi.
Sampai disini dulu perjumpaan kita semoga artikel saya ini bermanfaat bagi anda semua. Bila ada yang tidak dimengerti silahkan berkomentar.
Cara Submit Blog Ke Yandex Webmasters
Cara Submit Blog Ke Yandex- Yandex merupakan salah satu mesin pencari populer dari rusia. Walaupun di indonesia masih kurang populer namun secara perlahan, yandex ingin bersaing dengan Search Engine yang telah ada dengan merilis versi inggrisnya. Jika sebelumnya yandex hanya berbahasa rusia dan hanya pengguna yang bisa bahasa rusia yang dapat menggunakannya, sekarang para pengguna baik dari eropa, amerika maupun asia dapat menikmati yandex webmaster.
Meskipun belum terlalu terkenal search engine ini mulai mendapatkan hati dari para situs dan admin blogger, karena optimasi dari webmaster yandex ini memberikan hasil yang bagus seperti google atau bing. Untuk anda yang ingin mempercepat pengindexkan blog di Search Engine yandex silahkan ikuti tutorial di bawah ini.
 |
| Yandex |
Cara submit sitemap blog ke Yandex Webmaster
Pertama-tama anda login ke dalam yandex webmaster, setelah berada dalam dasbhoard yandex, setelah masuk ke dalam dahboard yandex, klik Indexing option di tool sebelah kiri, lalu klik Sitemap files.
Baca: cara ping sitemap ke search engine
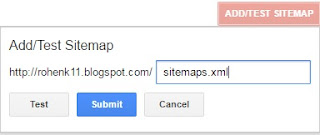
Maka akan terbuka seperti gambar di bawah ini, masukkan url blog anda dengan format http://nama-bloganda/sitemap.xml, Kemudian klik Check.
Selesai.
Baca: cara ping sitemap ke search engine
Maka akan terbuka seperti gambar di bawah ini, masukkan url blog anda dengan format http://nama-bloganda/sitemap.xml, Kemudian klik Check.
 |
| halaman sitemap |
Demikian cara submit blg ke dalam yandex, semoga artikel ini bermanfaat bagi anda.Bila ada pertanyaan silahkan berkomentar.
Saturday, March 19, 2016
Cara Menghapus Crawl Eror Di Webmaster
Cara Menghapus Crawl Error Di Webmaster- Pernahkah anda masuk dalam dasbhoard google webmaster tools dan membuka menemukan tulisan not found di Crawl error? Bila pernah dan ada yang mengalami jangan pernah di biarkan segera, anda hapus atau memperbaiki url tersebut. Agar robot spider google bisa menjelajah masuk ke blog kita. Dengan begitu blog anda akan cepat terindex di mesin pencari. Jika anda membiarkan atau mengabaikannya maka, secara otomatis blog kita akan lambat terindex di mesin pencari. Untuk menghindari terjadinya kesalahan crawl berikut beberapa tips dari saya yang harus anda perhatikan.
1.Cara Pertama.
Kalau cara di atas tidak bisa dan masih ada yang eror gunakan cara ke dua di bawah ini.
2.Cara Ke Dua.
1. Hindari penghapusan posting yang sudah di publikasikan.
Sebab artikel yang telah dipublikasikan sudah tercrawling oleh spider boot. Apa bila kita menghapusnya spider boot tidak menemukannya dan akan di catat not found dalam crawl eror. Jadi biarkan saja jangan menghapus post anda kalau perlu perbaiki saja.
2.Hapus broken link pada blog.
Sebelum mempublikasikan sebuah postingan sebaiknya Anda cek terlebih dahulu link yang akan di tamankan dalam artikel anda baik itu link download atau antar muka artikel ada.
Baca: cara melakukan penyorotan data pada google webmaster
Baca: cara melakukan penyorotan data pada google webmaster
3.Jangan membuat link broken link.
Pastikan dalam pembuatan link itu tidak ada yang rusak baik itu link halaman kita sendiri maupun saat membuat backlink ataupun memasang link pada post yang tidak mengarah pada apa yang dituju.
Untuk menghapus kesalahan crwal error silahkan, anda ikuti tutorial yang saya berikan di bawah ini.Cara untuk menghapus crawl error pada google webmaster
- Pertama masuk ke https://www.google.com/webmasters/tools .
- Setelah masuk tekan Crwal error lalu pilih Not Found.
- Selanjutnya akan ada beberapa url yang error, kemudian klik url tersebut dan copanda centang semua lalu copy.
- Kemudian anda klik Google Index pilih Remove Url.
- Lanjut tekan tempority hide maka akan kebuka kotak kecil lalu pastekan.
- Di lanjutkan dengan continue dan selesai.
Kalau cara di atas tidak bisa dan masih ada yang eror gunakan cara ke dua di bawah ini.
2.Cara Ke Dua.
- Masih dalam webmasters tools
- Klik Crawl Eror.
- Centang semua url yang ada di situ.
- Kemudian tekan mark mixed apalah kelanjutanya saya lupa tulisanya,letaknya diatas url tersebut berwarna merah pokoknya.
- selesai sudah.
Semoga artikel kali ini bisa memberi manfaat bagi anda semua.
Cara Verifikasi Html Tag Webmaster
Cara Verifikasi Html Tag Webmaster- Google Webmasters memang memiliki banyak fitur menverifikasi kepemilikkan blog yang harus ditanamkan dalam situs kita seperti upload html, HTML tag, Google Analytic, Domain name provider dan Tag manager. Manfaat dari menverifikasi blog ke webmasters selain memperkuat blog kepemilikan juga bisa membuat posting atau artikel cepat terindex di Search Engine.
Selain untuk mengoptimalkan optimasi SEO blog. Google webmaster juga dipercaya bisa mengatasi masalah seperti duplikat konten, kesalahan struktur data dan lain sebagainya itu semua akan saya bahas di lain waktu. Sekarang saya hanya akan membahas menverifikasi blog dengan HTML tag di Google Webmaster.
Sedikit penjelasan tentang Google webmaster. Google webmaster adalah alat yang disediakan oleh google untuk para webmaster untuk menindak lanjuti akan kepemilikan situs anda sebagai pemilik yang sah. Alat ini membantu agar blog kita lebih terpantau dengan maksimal dan mempercepat pengindex kan blog.
Dalam panduan ini saya akan berbagi cara termudah untuk menverifikasi situs anda di Google search console. Meskipun konfirmasi ini sangat mudah bagi para master blog tetapi, saya yakin buat para pemula pasti merasa kesulitan. Maka dari itu saya menulis konten ini untuk membantu anda yang sedang memulai belajar blog. Untuk anda yang ingin menverifikasi blog anda menggunakan tag HTML silahkan ikuti tutorial di bawah ini.
Selamat blog anda telah terverifikasi di google webmaster semoga artikel ini bermanfaat bagi anda semua.
Selain untuk mengoptimalkan optimasi SEO blog. Google webmaster juga dipercaya bisa mengatasi masalah seperti duplikat konten, kesalahan struktur data dan lain sebagainya itu semua akan saya bahas di lain waktu. Sekarang saya hanya akan membahas menverifikasi blog dengan HTML tag di Google Webmaster.
 |
| Source Google |
Dalam panduan ini saya akan berbagi cara termudah untuk menverifikasi situs anda di Google search console. Meskipun konfirmasi ini sangat mudah bagi para master blog tetapi, saya yakin buat para pemula pasti merasa kesulitan. Maka dari itu saya menulis konten ini untuk membantu anda yang sedang memulai belajar blog. Untuk anda yang ingin menverifikasi blog anda menggunakan tag HTML silahkan ikuti tutorial di bawah ini.
Cara Memverifikasi blog menggunakan metode tag HTML di Google Webmaster Tools
- Silahkan anda masuk ke https://www.google.com/webmasters/.
- Kemudian anda klik blog yang mau anda verifikasi melalui tag HTML.
- Setelah dalam dasbhoard klik gambar Gear>>Detail verifikasi lihat gambar.

Halaman webmaster - Anda akan dibawa ke dalam langkah selanjutnya tekan tulisan Very using a different method.
- Lalu anda klik Tag Html lalu copy kode yang terdapat di tag HTML kira-kira seperti ini.
| <meta content='J5BvMkJmlQrkxY3ha_jwmKxjEOTxxxxxxxxxx' name='google-site-verification'/> |
- Setelah anda copy kode diatas sakarang anda masuk ke dalam dasbhoard blog anda.
- Klik Template>>Edit Html.
- Cari kode <head> lalu pastekan kode yang anda copy tadi pas di bawah tag pembuka <head> kemudian simpan template anda.
- Langkah selanjutnya anda balik ke dalam webmaster lagi. Baru anda tekan verify dan akan kebuka popup anda klik continue.
- selesai.
Selamat blog anda telah terverifikasi di google webmaster semoga artikel ini bermanfaat bagi anda semua.
Cara Verifikasi Blog Di Google Analytic
Seperti yang telah saya janjikan hari ini akan berbagi artikel tentang cara menginstall Google Analytic di blog anda. Sedikit penjelasan Google Analytic adalah website milik google untuk membantu memonitor/ melacak pengunjung blog anda. Google Analytic akan membantu anda menemukan kata kunci apa yang akan mengarahkan pengunjung ke blog anda.

Baca: cara verifikasi blog dengan metode tag manager google webmaster
Selesai sampai disini dulu untuk tutorial cara verifikasi blog di google analytic, jika ada pertanyaan silahkan berkomentar.

Hasil Statistik dari Google Analytic dapat membantu anda untuk melihat berapa banyak orang yang datang ke website anda, pengunjung blog dari mana, kata kunci, berapa lama mereka di website kita dan masih banyak lagi. Pada dasarnya google analytic di gunakan untuk menentukan pembaca yang tertarget sesuai isi konten anda.
Maka untuk membuat posting anda lebih mengarah kepada pengunjung yang anda targetkan, sebaiknya anda daftarkan blog anda tersebut di google analytic. Berikut cara mendaftarkan blog di google analytic dan menverifikasikan blog di google webmaster tools dengan metode google analytic.
Cara mendaftar di Google Analytic
Pertama-tama ketik dalam bar browser https://analytics.google.com/analytics/. Setelah halaman terbuka, lalu klik tombol pendaftaran.
Selanjutnya Anda lengkapi formulir pendaftaran, karena untuk situs web maka anda memilih track website.
Cara pengisian formulir :
Acount Name : Ini adalah untuk nama akun admin, Isi pake nama atau blog anda.
Website Name : Nama blog atau nama anda.
Website URL : Masukan alamat blog misalnya ainkrohenk.blogspot.com.
Industry Catagory : Dalam category dapat memilih sesuai isi konten dari blog anda, tapi saran saya pilih Online Comunities.
Reporting Time Zone : Pilih sesuai dengan Negara dan jam di zona waktu anda.
Data Sharing Settings : Terdapat empat kolom pilihan, beri tanda ceklis semua.
Setelah selesai mengisi semua data kemudian klik tombol warna biru Get Tracking Id, akan terbuka tab baru berisi surat perjanjian anda tinggal klik promise.
Maka anda akan di bawa kehalaman Admin Google Analytics, klik Admin.
Akan terbuka halaman menu, lalu anda pilih info pelacakan, lalu klik tombol Kode Pelacakan.
Salin kode pelacakan tersebut dan login ke akun Blogger, pilih Template, tekan tombol edit HTML, kemudian pastekan diatas kode </head>, lalu simpan Template.
Maka anda akan di bawa kehalaman Admin Google Analytics, klik Admin.
Akan terbuka halaman menu, lalu anda pilih info pelacakan, lalu klik tombol Kode Pelacakan.
 |
Cara lain pemasangan kode pelacak Google Analytic di blog
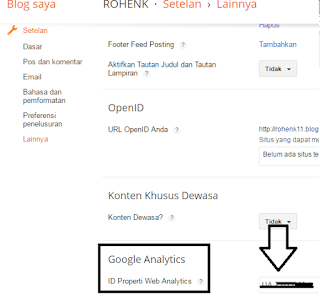
Untuk menginstall dalam blog pertama-tama buka blog anda, lalu klik Setting>>Lainnya.
Baca: cara verifikasi html tag google webmaster
Di bawah terdapat kolom Google Analytic, isikan ID property web Anayltic anda di kotak tersebut, contoh kode pelacak ID berformat huruf dan angka seperti: UA-xxxx-x.
Simpan setelan.
Baca: cara verifikasi html tag google webmaster
Di bawah terdapat kolom Google Analytic, isikan ID property web Anayltic anda di kotak tersebut, contoh kode pelacak ID berformat huruf dan angka seperti: UA-xxxx-x.
 |
| dashboard blogger |
Cara menverifikasi blog dengan google analytic di Google webmaster
Setelah menempatkan kode analytic di blog sudah selesai, maka langkah selanjutnya menverifikasikan blog ke Google webmaster Tools.
Pertama-tama pergi ke https://www.google.com/webmasters/, kemudian klik blog anda, di dalam dasbhoard webmaster tools klik Icon Gear di pojok kanan atas.
Setelah itu akan terbuka pop up klik Verification Details, maka terbuka tab verifikasi klik tulisan warna biru Verify using a methods.
Di dalam halaman Verification Method terdapat lima verifikasi klik Google Analytic, kemudian klik Verify>>Continue.
Cara Mendaftarkan Blog Ke Google Webmaster Tools Dengan Mudah
Jika anda baru membuat blog maka anda harus tahu apa itu Google Search Console atau Google Webmaster Tools (GWT). Google Webmaster Tools adalah layanan gratis milik Google yang dapat membantu anda meningkatkan blog pada Search Engine dan mempercepat pengindekskan blog anda.
Jadi, penjelasan diatas itu beberapa poin penting yang saya pikir anda harus tahu akan pentingnya mendaftarkan blog ke Google Search Console. Bagi anda yang ingin mengoptimalkan optimasi SEO blog anda. Silahkan ikuti tutorial di bawah ini.
Semoga artikel saya ini bisa membantu blog anda untuk cepat terindex pada mesin pencarian Google. Sekiranya hanya ini saja yang bisa saya sampaikan bila ada yang tidak mengerti silahkan berkomentar.
Berikut beberapa alasan kenapa kita harus mendaftarkan blog ke Google Webmaster Tools.
- Kita bisa mengirim peta situs blog ke Google, untuk mempercepat ter-index halaman blog anda.
- Kita bisa mengontrol kesehatan blog.
- Melihat tingkat perayapan dan kecepatan website anda.
- Dapat melihat berapa banyak halaman yang sudah terindex oleh Google.
- Memonitor kata kunci apa yang memicu blog anda muncul di pencarian Google.
- Memungkinkan anda mengetahui kesalahan atas struktur data blog anda..
- Dapat memberitahu anda, apakah website anda terdeteksi masalah malware atau spam.
- Kita dapat mengetahui kesalahan URL "404 not found".
- Dan masih banyak lagi manfaatnya.
Jadi, penjelasan diatas itu beberapa poin penting yang saya pikir anda harus tahu akan pentingnya mendaftarkan blog ke Google Search Console. Bagi anda yang ingin mengoptimalkan optimasi SEO blog anda. Silahkan ikuti tutorial di bawah ini.
- Pertama-tama anda masuk ke https://www.google.com/webmasters/tools/.
- Setelah dalam dasbhord GWT anda klik Sign In.
- Kemudian masuk dengan Gmail anda.
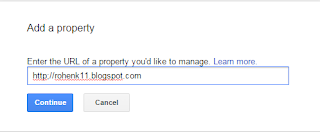
- Setelah masuk ke halaman Google Webmasters Tools klik tombol merah Add a Property .
- Kemudian akan ada popup window yang kebuka anda isi dengan alamat URL blog anda lihat Gambar di bawah.

halaman add a property - Kemudian anda akan dibawa pada halaman utama Webmaster Tools.
- Anda lihat dipojok kanan atas terdapat icon "Gear", klik icon tersebut pilih Verifikasi Details.

Icon gear - Kemudian anda akan dibawa pada halaman verifikasi, lalu klik Verify using a different method.
- Setelah anda masuk ke halaman utama verifikasi, anda klik Html Tag.
- Maka akan kebuka Tag HTML, lalu anda copy Tag tersebut dan jangan anda klik Verify.

Meta tag - Untuk menyelesaikan verifikasi blog anda, anda buka blog anda dulu kemudian klik Template>>Edit HTML.
- Cari kode <head> copy pastekan tepat dibawahnya lalu simpan template anda.
- Langkah terakhir anda, buka Google Webmaster tadi baru anda klik Verify.
- Selesai.
- Dalam dashboard anda klik Crawl>>Sitemaps di tool sebelah kiri anda.
- Kemudian pada halaman Sitemap masukkan alamat blog anda dan tambahkan sitemap.xml lihat gambar.

Halaman Sitemap - Lalu klik Submit>>Refhresh the page.
- Kemudian anda masukan lagi sitemap di bawah ini yang saya rekomendasikan untuk anda caranya sama seperti yang di atas.
/feeds/posts/default?orderby=updated
/atom.xml?atom.xml?redirect=falsefeeds/posts/default?orderby=updatedatom.xml?redirect=false&start-index=1&max-results=500
- Selesai.
Semoga artikel saya ini bisa membantu blog anda untuk cepat terindex pada mesin pencarian Google. Sekiranya hanya ini saja yang bisa saya sampaikan bila ada yang tidak mengerti silahkan berkomentar.
Thursday, March 17, 2016
Cara Memasang Google Tag Manager
Posting saya kali ini akan membahas tentang cara mengatasi kode Google Tag Manager yang error. Seperti yang anda ketahui, bahwa kode unit setelah mendaftarkan blog atau website kita ke Google Tag Manager tidak bisa di terapkan dalam template. Sebelumnya saya juga mengalami hal yang sama seperti anda tidak dapat memasang kode tersebut di dalam template. Hingga akhirnya saya memutuskan mencari tahu masalah yang ada dalam script tersebut, dan bagaimana agar valid saat penerapan dalam template.
Setelah browsing sana-sini mencari informasi tentang ini semua akhirnya, saya menemukan cara yang tepat untuk memperbaiki kode unit Google Tag Manager yang error. Ternyata permasalahan dalam kode script tidak begitu rumit, hanya perlu menggubah sedikit javascript yang kita dapat itu.
Baca: cara mendaftarkan blog ke yandex webmaster
Untuk anda yang ingin tahu cara memperbaikinya, silahkan ikuti tutorial di bawah ini.
Seperti yang saya janjikan di atas sebelumnya anda buka kode verifikasi Google Taq Manager anda. kemudian anda perhatikan kode verifikasi di bawah ini.
Silahkan anda simpan dalam template anda, saya jamin tidak akan error lagi dan 100% work karena sudah saya terapkan sendiri.
Baca: cara verifikasi blog dengan metode tag google webmaster
Sekian pembahasan tentang error tag manager semoga artikel ini bermanfaat bagi anda semua, bila ada yang mau di tanyakan silahkan berkomentar.
Setelah browsing sana-sini mencari informasi tentang ini semua akhirnya, saya menemukan cara yang tepat untuk memperbaiki kode unit Google Tag Manager yang error. Ternyata permasalahan dalam kode script tidak begitu rumit, hanya perlu menggubah sedikit javascript yang kita dapat itu.
Baca: cara mendaftarkan blog ke yandex webmaster
Untuk anda yang ingin tahu cara memperbaikinya, silahkan ikuti tutorial di bawah ini.
Cara mengatasi Error Kode verifikasi Google Tag Manager
<!-- Google Tag Manager -->Anda lihat kode HTML di atas yang saya beri warna biru, kode tersebut yang harus kita modifikasi jika sebelumnya kode tersebut ini.
<noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXX');</script>
<!-- End Google Tag Manager -->
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=Maka yang harus anda lakukan adalah menambahkan kode amp; yang telah saya beri warna merah pada &I maka akan menjadi seperti di bawah ini.
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=Anda lihat perbedaan kedua script diatas setelah kita edit dan sebelum kita edit berbeda bukan, maka setelah penambahan amp; kode unit GTM secara lengkapnya akan menjadi seperti di bawah ini.
Setelah melakukan pengeditan langkah selanjutnya adalah memasang kode yang kita edit tadi ke dalam template blog anda.
<!-- Google Tag Manager --><noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXX"height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-XXXX');</script><!-- End Google Tag Manager -->
Silahkan anda simpan dalam template anda, saya jamin tidak akan error lagi dan 100% work karena sudah saya terapkan sendiri.
Baca: cara verifikasi blog dengan metode tag google webmaster
Sekian pembahasan tentang error tag manager semoga artikel ini bermanfaat bagi anda semua, bila ada yang mau di tanyakan silahkan berkomentar.
Sunday, March 06, 2016
Cara Verifikasi Blog Dengan Metode Tag manager
Seperti yang anda tahu bahwa Google Wabmaster Tools memiliki lima metode cara memverifikasi kepemilikan blog dengan Tag HTML, Google Analythic, Html File Upload, Provider Domain, dan terakhir yang akan kita bahas adalah Tag Manager. Kali ini saya akan memberikan tutorial cara memverifikasi blog melalui Tag maneger di wabmaster tools untuk melengkapi metode verifikasi kepemilikan anda.
Sedikit penjelasan tentang Google tag manager (GTM) adalah salah satu tools gratis milik Google dan bisa digunakan oleh siapa saja bagi yang memiliki blog. Kegunaanya untuk pelacakan data dan memperbaiki Tag dalam blog atau website anda.
Bagi anda yang mau melakukan verifikasi blog melalui Google Tag Manager. Anda harus daftar terlebih dahulu ke google tag manager. Berikut tutorial dlangkah mendaftar dan menverifikasi google tag manager bawah ini sebagai berikut;
Sedikit penjelasan tentang Google tag manager (GTM) adalah salah satu tools gratis milik Google dan bisa digunakan oleh siapa saja bagi yang memiliki blog. Kegunaanya untuk pelacakan data dan memperbaiki Tag dalam blog atau website anda.
Bagi anda yang mau melakukan verifikasi blog melalui Google Tag Manager. Anda harus daftar terlebih dahulu ke google tag manager. Berikut tutorial dlangkah mendaftar dan menverifikasi google tag manager bawah ini sebagai berikut;
1. Cara membuat akun Google Tag Manager
Pertama-tama masuk ke https://www.google.com/analytics/tag-manager/, kemudian klik Sign in dengan akun Gmail anda.
Baca: cara membuat akun dan verifikasi blog anda di penterest
Baca: cara membuat akun dan verifikasi blog anda di penterest
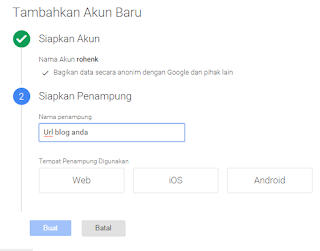
Setelah login lalu klik "Buat Akun atau New Acount" kemudian beri nama akun Tag Manager anda tersebut. Saran saya sesuaikan dengan nama blog anda dan centang box kecil dibawahnya kemudian klik Next.
 |
| halaman tag manager |
Langkah selanjutnya masukkan URL blog anda, lalu pilih Web lanjut dengan klik next. Langkah berikutnya akan muncul popup baru dengan tulisan Google tag manager terms of service agrement. Klik "ya" kemudian klik Next.
Baca: cara verifikasi blog di google analytic
Maka akan kebuka kode HTML seperti gambar di bawah ini, kemudian anda copy kode tersebut.
Baca: cara verifikasi blog di google analytic
Maka akan kebuka kode HTML seperti gambar di bawah ini, kemudian anda copy kode tersebut.
Sebelum menyimpan kode script dari Google Tag Manager dalam template anda, maka anda harus mengedit terlebih dahulu kode HTML tersebut, agar tidak terjadi error. Cara memperbaikinya, anda buka Google Tag Manager tadi, kira-kira seperti ini tag managernya.
<!-- Google Tag Manager --><noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXX"height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-XXXX');</script><!-- End Google Tag Manager -->Anda lihat kode di atas yang saya beri warna biru, maka anda harus merubahnya dan menambahkan amp; di antara &l, sehingga akan menjadi seperti ini.
Maka anda gabungkan kode tersebut sehingga menjadi seperti di bawah ini.
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
<!-- Google Tag Manager --><noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXX"height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-XXXX');</script><!-- End Google Tag Manager -->
Langkah selanjutnya masukkan ke dalam template anda, dengan cara klik Template>>Edit HTML, lalu cari tag <body> pastekan tepat dibawahny, lalu simpan template.
Kemudian pilih blog anda yang akan diverifikasi melalui metode Tag Manager. Setelah masuk dasbhoard Google Webmaster anda, klik icon "Gear" yang berada diatas pojok kanan, kemudian klik "Verifikasi Details".
Baca: cara verifikasi html tag google webmaster
Semoga yang saya bagikan tentang cara verifikasi blog melalui tag manager Google Webmaster Tool, bermanfaat bagi anda semua.
Sampai di sini langkah anda belum selesai, anda harus menverifikasikan blog ke Google Webmaster Tools sebagai berikut.
2. Cara menverifikasi blog di Google Webmaster dengan Tag Manager
Setelah menambahkan kode script dalam blog, kemudian anda masuk ke https://www.google.com/webmasters/.
Kemudian pilih blog anda yang akan diverifikasi melalui metode Tag Manager. Setelah masuk dasbhoard Google Webmaster anda, klik icon "Gear" yang berada diatas pojok kanan, kemudian klik "Verifikasi Details".
Baca: cara verifikasi html tag google webmaster
Semoga yang saya bagikan tentang cara verifikasi blog melalui tag manager Google Webmaster Tool, bermanfaat bagi anda semua.
Subscribe to:
Comments
(
Atom
)