Showing posts with label Blogger Widgets. Show all posts
Friday, June 10, 2016
Cara Membuat Credit Link Template Tidak Bisa diHapus Permanen
Pada kesempatan kali ini saya akan berbagi tentang cara membuat Credit Link Template tidak bisa di hapus atau di ganti. Anda pasti pernah menggunakan template dari hasil download dan mencoba untuk menghapusnya, akan tetapi saat kita menghilangkan link footer tersebut yang terjadi malah diredirect ke halaman pembuat template.
Fungsi dari link credit ini sendiri adalah sebagai hak cipta atau identitas biasanya berupa link yang dituju pada web sipembuat. Maka trick yang saya bagikan ini pas buat Anda yang suka membagikan template gratis, membuat widget atau pengembang plugin.
Dalam membuat template itu tidak mudah kita di haruskan mengerti tentang bahasa pemprograman seperti CSS, HTML atau JavaScript dan diperlukan imajinasi yang berbeda. Berbeda dengan cara menulis konten, kita tidak perlu keahlian khusus dalam membuat tulisan yang akan kita bagikan. Sebaliknya merancang desain template dibutuhkan keahlian yang khusus, dan waktu yang cukup lama dalam mendesain Template sampai layak di gunakan.
Baca: cara menghapus credit link footer dalam template yang tidak bisa di hapus
Pembuat template tentunya mempunyai cara yang khusus untuk melindungi kredit linknya, untuk bisa dihargai terlebih jika template itu dibagikan secara gratis. Seperti Anda ketahui, banyak sekali para Blogger menghapus kredit link tersebut untuk kepentingan pribadi.
Sebab itu, disini saya akan membagikan cara untuk membuat Credit Link Footer Anda tidak bisa dihapus secara permanen. Sebagai berikut :
Silahkan ganti myfooter sesuai keinginan Anda.
Ganti alamat url diatas dengan url blog Anda.
Baca: cara membuat google custom search engine pada blogger
Selanjutnya Anda pergi ke dalam pembuatan encode di https://javascriptobfuscator.com/Javascript-Obfuscator.aspx
Saat berada dalam dasbhoard Javascript Obfuscator, Anda pastekan kode script diatas tadi tanpa kode <script> dan </script>. Lihat gambar.
Setelah Anda pastekan kemudian klik Obfuscate, langkah selanjutnya copy hasil dari Javascript Obfuscator dan pastekan dalam Template anda.
Fungsi dari link credit ini sendiri adalah sebagai hak cipta atau identitas biasanya berupa link yang dituju pada web sipembuat. Maka trick yang saya bagikan ini pas buat Anda yang suka membagikan template gratis, membuat widget atau pengembang plugin.
Dalam membuat template itu tidak mudah kita di haruskan mengerti tentang bahasa pemprograman seperti CSS, HTML atau JavaScript dan diperlukan imajinasi yang berbeda. Berbeda dengan cara menulis konten, kita tidak perlu keahlian khusus dalam membuat tulisan yang akan kita bagikan. Sebaliknya merancang desain template dibutuhkan keahlian yang khusus, dan waktu yang cukup lama dalam mendesain Template sampai layak di gunakan.
Baca: cara menghapus credit link footer dalam template yang tidak bisa di hapus
Pembuat template tentunya mempunyai cara yang khusus untuk melindungi kredit linknya, untuk bisa dihargai terlebih jika template itu dibagikan secara gratis. Seperti Anda ketahui, banyak sekali para Blogger menghapus kredit link tersebut untuk kepentingan pribadi.
Sebab itu, disini saya akan membagikan cara untuk membuat Credit Link Footer Anda tidak bisa dihapus secara permanen. Sebagai berikut :
A. Harus membuat JavaScript
Untuk pembuatan JavaScript anda copy dahulu kode script dibawah ini.
Catatan:<script type="text/javascript">//<![CDATA[$(document).ready(function () { if ($("#myfooter,.myfooter").attr("href") != "http://rohenk11.blogspot.com") {window.location.href = "http://rohenk11.blogspot.com"; }});//]]> </script>
Silahkan ganti myfooter sesuai keinginan Anda.
Ganti alamat url diatas dengan url blog Anda.
Baca: cara membuat google custom search engine pada blogger
Selanjutnya Anda pergi ke dalam pembuatan encode di https://javascriptobfuscator.com/Javascript-Obfuscator.aspx
Saat berada dalam dasbhoard Javascript Obfuscator, Anda pastekan kode script diatas tadi tanpa kode <script> dan </script>. Lihat gambar.
Setelah Anda pastekan kemudian klik Obfuscate, langkah selanjutnya copy hasil dari Javascript Obfuscator dan pastekan dalam Template anda.
B. Kode pemanggil JQuery
Untuk memfungsikan Javascript yang telah Anda buat diatas,contoh kode HTML pemanggilnya seperti ini.
<div id='footer'>
Powered by <a herf='http://rohenk11.blogspot.com' id='myfooter' title='rohenk11'>rohenk</a></div>
Saya cukup sampai disini tentang membuat Credit Link footer, semoga bermanfaat.
Saturday, June 04, 2016
Cara Membuat Read More Pada Blogger Tanpa Javascript
Pada kesempatan kali ini saya akan membagikan tutorial cara membuat read more otomatis pada template default blogger. Seperti yang anda tahu di dalam template asli blogger tulisan kita seluruhnya akan terlihat ketika membuka homepage atau beranda situs kita. Maka dari itu dalam posting saya ini, anda akan tahu apa manfaat read more untuk blog anda. Sebelum melanjutkan ke dalam tutorial saya akan menjelasankan sedikit tentang read more.
Read more atau bisa di artikan dalam bahasa indonesia baca selengkapnya, adalah untuk mempersingkat posting dalam blog anda. Jadi yang akan terlihat hanya link judul dan beberapa deskripsi yang ada dalam posting blog anda.
Banyak blogger yang memanfaatkan fitur ini dalam blog mereka, agar terlihat rapi dan bisa menampilkan beberapa posting di halaman utama. Jadi manfaat read more dalam blog sangat penting bagi anda untuk membuat halaman link yang singkat, sehingga pengunjung menjadi penasaran dan akan mengklik untuk melanjutkan membaca posting tersebut.
Dalam membuatnya cukup mudah anda hanya menambahkan script di dalam template anda dan tidak sampai memakan waktu lebih dari lima menit. Berikut lankah-langkah untuk membuatnya:
Read more atau bisa di artikan dalam bahasa indonesia baca selengkapnya, adalah untuk mempersingkat posting dalam blog anda. Jadi yang akan terlihat hanya link judul dan beberapa deskripsi yang ada dalam posting blog anda.
Banyak blogger yang memanfaatkan fitur ini dalam blog mereka, agar terlihat rapi dan bisa menampilkan beberapa posting di halaman utama. Jadi manfaat read more dalam blog sangat penting bagi anda untuk membuat halaman link yang singkat, sehingga pengunjung menjadi penasaran dan akan mengklik untuk melanjutkan membaca posting tersebut.
Dalam membuatnya cukup mudah anda hanya menambahkan script di dalam template anda dan tidak sampai memakan waktu lebih dari lima menit. Berikut lankah-langkah untuk membuatnya:
Cara memasang Read More pada template default blogger
Pertama-tama yang harus anda lakukan masuk dalam dasbhoard blog anda, setelah dalam dasbhoard blog klik Template pilih Edit HTML.
Setelah itu anda cari kode seperti ini <b:includable id='post' var='post'>...</b:includable> kalau sudah ketemu anda buka kode di atas.
Setelah anda buka maka akan telihat beberapa kode script langkah selanjutnya, cari kode ini <data:post.body/> kalau sudah ketemu hapus kode tersebut dan ganti dengan kode di bawah ini.
Catatan:
Jangan khawatir bila tidak berfungsi, script di atas sudah saya uji coba dan berhasil 100% work, untuk membuktikanya anda lihat beranda blog saya ini, juga menggunakan script di atas.
Semoga artikel kali ini bermanfaat bagi anda yang baru membuat blog dan ingin membuat tampilan blog anda rapi, selamat berkarya.
Setelah anda buka maka akan telihat beberapa kode script langkah selanjutnya, cari kode ini <data:post.body/> kalau sudah ketemu hapus kode tersebut dan ganti dengan kode di bawah ini.
<b:switch var = 'data:blog.pageType' >Jika sudah simpan template anda dan review lihat hasilnya.
<b:case value = 'item' />
<data:post.body/>
<b:case value = 'static_page' />
<data:post.body/>
<b:default/>
<data:post.snippet/>
</b:switch>
Catatan:
Jangan khawatir bila tidak berfungsi, script di atas sudah saya uji coba dan berhasil 100% work, untuk membuktikanya anda lihat beranda blog saya ini, juga menggunakan script di atas.
Semoga artikel kali ini bermanfaat bagi anda yang baru membuat blog dan ingin membuat tampilan blog anda rapi, selamat berkarya.
Tuesday, May 24, 2016
Cara Membuat Google Custom Search Engine Pada Blogger Dengan Mudah
Pada kesempatan kali ini saya akan membahas cara membuat dan memodifikasi Google Custom Search Engine. Sebuah kotak pencarian memberikan pengguna yang luar biasa, membuat penggunjung untuk dengan mudah menavigasi dan mencari topik yang diinginkan di blog anda. Blogger sebenarnya memiliki fitur pencarian di Navbar dan anda juga dapat menambahkan built-in kotak pencari blogger di blog anda.
Namun, kelemahan utama dari Navbar adalah bahwa hasil pencarian yang dihasilkan oleh kotak penelusuran ini tidak tepat. Dalam hal ini, anda dapat menggunakan Google Custom Search Engine untuk mendapatkan hasil pencarian yang lebih baik di blog anda.
Google Custom Search Engine adalah fasilitas yang di sediakan oleh google dalam sebuah form pencarian untuk blog atau website kita. Dengan kata lain, ketika pengguna mencari kata kunci tertentu di kotak pencari, maka akan menampilkan semua konten yang relevan di situs anda. Sama halnya jika anda menggunakan pencarian milik Google.
Saya sarankan anda lebih baik memiliki Google Custom Search Engine di blog anda, karena akan memberikan hasil pencarian yang tepat untuk pengunjung anda yang akan membuat mereka tetap di situs anda dalam jangka waktu yang lama.
Selain itu juga anda bisa meningkatkan penghasilan Google Adsense anda, di kotak pencarian anda. Untuk anda yang mau membuatnya saya akan memberikan 2 cara membuat Google search engine ini silahkan anda ikuti intruksi saya di bawah ini sebagai berikut.
Langkah selanjutnya masuk dalam dasbhoard blog anda, kemudian klik Tata letak>>Buat widget baru>>HTML/Javascript>> pastekan kode yang anda buat tadi>>selesai dan lihat hasilnya.
2. Cara memodifikasi kotak pencarian dengan Google Custom search Engine sendiri
Pada langkah memodifikasi kotak pencarian yang sudah ada dalam blog anda, saya sarankan untuk membuat laman baru terlebih dahulu. Kegunaanya buat memasukan javascript Google pencarian anda nanti. Anda isi berapa kata dalam laman tersebut kemudian anda publikasikan sehingga anda mempunyai URL seperti ini http://nama-bloganda/p/google-search.html. Sekarang mari kita membuat Google Custom Search Engine silahkan ikuti tutorial di bawah ini.
Kode yang saya beri block hijau adalah contoh kode unit gsce. Setiap blog berbeda maka anda harus mengingatnya.
Ganti tulisan yang saya beri block warna biru dengan kode unit gsce anda.
Jika berhasil kotak pencarian anda akan seperti kotak pencarian di template ini.
Namun, kelemahan utama dari Navbar adalah bahwa hasil pencarian yang dihasilkan oleh kotak penelusuran ini tidak tepat. Dalam hal ini, anda dapat menggunakan Google Custom Search Engine untuk mendapatkan hasil pencarian yang lebih baik di blog anda.
Google Custom Search Engine adalah fasilitas yang di sediakan oleh google dalam sebuah form pencarian untuk blog atau website kita. Dengan kata lain, ketika pengguna mencari kata kunci tertentu di kotak pencari, maka akan menampilkan semua konten yang relevan di situs anda. Sama halnya jika anda menggunakan pencarian milik Google.
Saya sarankan anda lebih baik memiliki Google Custom Search Engine di blog anda, karena akan memberikan hasil pencarian yang tepat untuk pengunjung anda yang akan membuat mereka tetap di situs anda dalam jangka waktu yang lama.
Selain itu juga anda bisa meningkatkan penghasilan Google Adsense anda, di kotak pencarian anda. Untuk anda yang mau membuatnya saya akan memberikan 2 cara membuat Google search engine ini silahkan anda ikuti intruksi saya di bawah ini sebagai berikut.
1. Membuat Google Custom Search Engine untuk sidebar blogger
Pertama-tama anda masuk ke website google search engine https://cse.google.com/cse/. Kemudian anda login dengan cara mengklik Create a custom search engine.
Setelah masuk dalam dasbhoard GCSE, lanjutkan dengan mengklik New search engine. Setelah itu Silahkan anda isi kotak yang sudah tersedia dengan cara di bawah ini.
- Isi dengan URL alamat blog anda.
- Anda harus mengubah bahasa dengan bahasa yang digunakan dalam konten blog.
- Buat nama mesin pencari anda, bebas mau gunakan nama apa.
- Setelah mengisi data di atas kemudian klik Create.
Kemudian anda akan diarahkan ke tab baru disitu ada tiga pilihan Get Code, Public URL dan Control Panel, klik Control Panel untuk menyesuaikan tampilan Google CSE.
Setelah itu anda akan di bawa dalam dasbhoard Google CSE, kemudian klik Look and feel>>themes>>minimalist, lalu klik save and get code.
Maka anda akan melihat kode script seperti gambar di bawah ini, silahkan copy dahulu kode anda.
2. Cara memodifikasi kotak pencarian dengan Google Custom search Engine sendiri
Pada langkah memodifikasi kotak pencarian yang sudah ada dalam blog anda, saya sarankan untuk membuat laman baru terlebih dahulu. Kegunaanya buat memasukan javascript Google pencarian anda nanti. Anda isi berapa kata dalam laman tersebut kemudian anda publikasikan sehingga anda mempunyai URL seperti ini http://nama-bloganda/p/google-search.html. Sekarang mari kita membuat Google Custom Search Engine silahkan ikuti tutorial di bawah ini.
- Anda masuk ke website https://cse.google.com/cse/
- Lalu klik New search engine.
- Silahkan anda isi seperti saat anda membuat kotak pencarian untuk sidebar pada langkah diatas lalu klik Create.
- Kemudian anda klik Control Panel. Saat dalam dasbhord gsce anda scroll ke bawah lalu klik advenced kemudian anda ganti Search Engine encoding dari Unicode (UTF-8) menjadi West European Latin-1 (ISO-8859-1).

Search encoding - Kemudian klik Look and feel>>Layout>>Two Page>>Save and Get code.
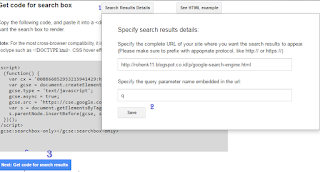
- Maka akan ada kode script GSCE jangan dicopy, Anda klik Search Results Details.
- Langkah anda masukkan url laman yang tadi kita buat lalu klik Save. Untuk jelasnya lihat gambar di bawah ini.

Kode unit Html - Setelah itu anda klik Next:Get code for search results. Maka kode script tadi akan berganti kemudian anda copy kode tersebut.
Selesaikan tahap cara install Google custom search engine pada blogger
- Anda masuk dalam dasbhoard blog.
- Kemudian klik laman cari laman yang tadi anda buat tadi, kemudian anda hapus isi tulisan yang anda buat, lalu pastekan kode script dari Google search engine menggunakan HTML bukan Compose kemudian publikasikan kembali.
<script>Keterangan:
(function() {
var cx = '008866852953215941429:hgyqwx-wv28';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox-only></gcse:searchbox-only>
Kode yang saya beri block hijau adalah contoh kode unit gsce. Setiap blog berbeda maka anda harus mengingatnya.
- Langkah selanjutnya klik Template>>Edit Html.
- Cari Html kotak pencarian anda kurang lebih seperti ini.
<form action='/search' id='search-form' method='get' style='display: inline;'><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...' vinput=''/> <input id='search-button' type='submit' value='Go'/></form>
- Langkah anda adalah mengganti kode Html /search dengan alamat lama anda sehingga menjadi seperti ini.
<form action= '/p/google-search.html' id='search-form' method='get' style='display: inline;'>
- Kemudian anda copy kode di bawah ini.
<Input name='cx' type='hidden' value='partner-pub-008866852953215941429:05zgbpix6wg'/> <Input name='cof' type='hidden' value='FORID:10'/> <input name=' ie ' type='hidden' value='ISO-8859-1'/>Catatan:
Ganti tulisan yang saya beri block warna biru dengan kode unit gsce anda.
- Kemudian anda pastekan ke dalam kode Html kotak pencari anda sehingga menjadi seperti ini.
<form action= '/p/google-search.html' id='search-form' method='get' style='display: inline;'><Input name='cx' type='hidden' value='partner-pub-008866852953215941429:05zgbpix6wg'/> <Input name='cof' type='hidden' value='FORID:10'/> <input name=' ie ' type='hidden' value='ISO-8859-1'/><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...' vinput=''/> <input id='search-button' type='submit' value='Go'/></form>
- Simpan template anda dan lihat hasilnya.
Jika berhasil kotak pencarian anda akan seperti kotak pencarian di template ini.
3. Cara memonetasi Google CSE dengan Adsense
- Khusus bagi anda yang sudah menjadi publisher Google Adsense, bagi yang belum menjadi publikasi GA anda bisa belajar siapa tahu suatu hari nanti bisa di terima oleh Google Adsense.
- Sekarang anda login lagi ke https://cse.google.com/cse/.
- Kemudian anda klik nama mesin pencarian anda yang tadi dibuat pada langkah di atas.
- Setelah anda masuk kemudian anda klik Make Money disamping Basics.
- Kemudian anda gulirkan tombol OFF menjadi On untuk mengaktifkan akun Adsense anda dalam kotak pencarian anda tersebut.
- Selesai.
Semoga artikel kali ini bisa membantu anda membuat kotak mesin pencarian anda sendiri dan bermanfaat. Bila ada pertanyaan silahkan berkomentar di bawah.
Monday, May 23, 2016
Cara Membuat Menu Navigasi Responsive Di Blog Dengan Mudah
Cara Membuat Menu Navigasi Responsive Di Blog Dengan Mudah- Terlalu banyak link di sidebar jelas dapat membingungkan pengunjung, blog tidak kelihatan rapi dan terlihat seperti tidak profesional dalam mengelola blog. Maka sebuah menu navigasi adalah cara yang bagus untuk menyembunyikan link ekstra sementara, namun masih bisa tersedia bagi pengunjung. Jadi menu navigasi bar jelas merupakan bagian penting setiap website atau blog kita. Di mana pengunjung dapat dengan mudah menavigasi posting dan halaman yang ada di dalam blog. Penggunaan menu drop down merupakan cara yang nyaman untuk menavigasi dan menyembunyikan link seperti About me, Privaci policy, sitemap dan lain sebagainya.
Sayangnya, sebagian blog di blogger.com tidak memiliki fitur navigasi ini maka kita harus menambahkanya sendiri, hal ini memerlukan sedikit pengetahuan CSS dan HTML. Tapi tenang saja, saya akan memandu anda melalui itu semua sehingga anda tidak akan bingung dalam membuat navigasi.
Baca : cara membuat read more pada blogger
Menu navigasi yang akan kita buat ini, sudah saya praktekkan dan 100% berhasil serta responsive. Maka anda hanya mengikuti tutorial yang saya berikan kemudian anda terapkan dalam blog anda. Untuk lebih jelasnya mari ikuti intruksi saya di bawah ini sebagai berikut:
 |
| Navigasi responsive |
Baca : cara membuat read more pada blogger
Menu navigasi yang akan kita buat ini, sudah saya praktekkan dan 100% berhasil serta responsive. Maka anda hanya mengikuti tutorial yang saya berikan kemudian anda terapkan dalam blog anda. Untuk lebih jelasnya mari ikuti intruksi saya di bawah ini sebagai berikut:
Cara memasang menu navigasi responsive di blogger
Langkah pertama yang harus di lakukan masuk ke dasbhord blog anda pilih Template lalu klik Edit HTML.
Setelah itu cari kode ]]></b:skin> sudah ketemu copy kode di bawah ini, dan pastekan tepat di atasnya.
Tulisan yang saya beri block warna hijau di atas adalah kode warna dan panjang navigasi, silahkan anda ganti warna dan panjang navigasi sesuai dengan template dan warna kesukaan anda.
Baca: cara membuat widget related post fast loading pada blogger
Terakhir cari kode </header> copy kode dibawah ini dan pastekan tepat dibawahnya.
Keterangan:
Untuk anda yang menggunakan template asli blogger, anda paste di antara tengah-tengah kode </div> di atas kode </header>.
Untuk template lain selain template bawaan blogger, anda letakkan sesuai keinginan anda bisa di atas <header> maupun di bawah </header>.
Baca: cara membuat google custom search engine pada blogger
Semoga template anda menjadi responsive dan terlihat rapi, bila ada pertanyaan silahkan anda berkomentar sesuai topik hari ini.
/* -------------ROHENK NAV MENU--------------- */.toggleMenu {display: none;background: #FBB040;padding: 0 15px;height: 48px;line-height: 48px;color: #fff !important;}#nav-bar {font-family: "Oswald", Arial, sans-serif;background: #444;height: 48px;line-height: 48px;text-transform:uppercase;}ul.nav-menu {background: #444;list-style: none;margin: 0 0 0 0;*zoom: 1;float: left;}ul.nav-menu:before,ul.nav-menu:after {content: " ";display: table;}ul.nav-menu:after {clear: both;}ul.nav-menu ul {list-style: none;margin:0 0 0 0;width: 9em;}ul.nav-menu li {position: relative;margin: 0 0;}ul.nav-menu > li {float: left;}ul.nav-menu > li > .parent {background-image: url("images/downArrow.png");background-repeat: no-repeat;background-position: right;}ul.nav-menu li ul {position: absolute;left: -9999px;}ul.nav-menu > li.hover > ul {left: 0;}ul.nav-menu li li.hover ul {left: 100%;top: 0;}ul.nav-menu a.active {background: #FBB040;}ul.nav-menu li a {display: block;padding: 0 15px;color: #fff;height: 48px;line-height: 48px;}ul.nav-menu li li a {display: block;background: #555;position: relative;z-index: 100;height: 34px;line-height: 34px;}ul.nav-menu li li li a {background: #666;z-index: 200;}ul.nav-menu a:hover, ul.nav-menu a.active:hover {background: #222;}#search-form {background: #444;float: right;margin: 0 0;}#search-form input#search-box[type="text"] {height: 36px;line-height: 36px;margin: 5px 0 5px 10px;padding: 0 10px;width: 150px;color: #636363;border: none;text-transform: uppercase;}#search-form input#search-button[type="submit"] {background: #FBB040;color: #fff;height: 36px;line-height: 36px;margin: 5px 10px 5px 0;padding: 0 10px;border: none;text-transform: uppercase;}#search-form input#search-button[type="submit"]:hover{background: #000;}#search-form input#search-box[type="text"]:focus {background: #eee;outline: none;}
Keterangan:@media screen and (max-width: 768px) {.active {display: block;}ul.nav-menu a.active {background: transparent;}#search-form {width: 100%;margin: 0 0 0 0 !important;}ul.nav-menu > li {float: none;}ul.nav-menu > li > .parent {background-position: 95% 50%;}ul.nav-menu li li .parent {background-image: url("images/downArrow.png");background-repeat: no-repeat;background-position: 95% 50%;}ul.nav-menu {float: none;width: 100%;}ul.nav-menu ul {display: block;width: 100%;float: none;}ul.nav-menu > li.hover > ul , ul.nav-menu li li.hover ul {position: static;}#search-form {background: #666;}}
Tulisan yang saya beri block warna hijau di atas adalah kode warna dan panjang navigasi, silahkan anda ganti warna dan panjang navigasi sesuai dengan template dan warna kesukaan anda.
Baca: cara membuat widget related post fast loading pada blogger
<!-- rohenk navigation menu --><nav id='nav-bar'><a class='toggleMenu' href='#'>Menu</a><ul class='nav-menu'><li><a class='active' href='/'>Home</a></li><li><a href='#'>Menu 1</a><ul><li><a href='#'>Sub Menu 1</a></li><li><a href='#'>Sub Menu 2</a></li><li><a href='#'>Sub Menu 3</a></li></ul></li><li><a href='#'>Menu 2</a><ul><li><a href='#'>Sub Menu 1</a><ul><li><a href='#'>Sub Menu 1</a></li><li><a href='#'>Sub Menu 2</a></li><li><a href='#'>Sub Menu 3</a></li></ul></li><li><a href='#'>Sub Menu 2</a></li><li><a href='#'>Sub Menu 3</a></li></ul></li><li><a href='#'>Menu 4</a></li><li><a href='#'>Menu 5</a></li></ul><form action='/search' id='search-form' method='get' style='display: inline;'><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...' vinput=''/> <input id='search-button' type='submit' value='Go'/></form></nav><!-- end of rohenk navigation -->
Keterangan:
Untuk anda yang menggunakan template asli blogger, anda paste di antara tengah-tengah kode </div> di atas kode </header>.
Untuk template lain selain template bawaan blogger, anda letakkan sesuai keinginan anda bisa di atas <header> maupun di bawah </header>.
Baca: cara membuat google custom search engine pada blogger
Semoga template anda menjadi responsive dan terlihat rapi, bila ada pertanyaan silahkan anda berkomentar sesuai topik hari ini.
Wednesday, May 18, 2016
Cara Menghapus Credit Link Footer Dalam Template Dengan Mudah
Cara Menghapus Credit Link Footer Dalam Template Dengan Mudah- Banyak blog yang tersedia di internet yang menyediakan template untuk kita gunakan secara gratis maupun premium. Jika anda membeli atau mendownload template dari mereka pasti akan ada link credit yang jika kita hapus akan secara otomatis akan mengarahkan ke blog pembuat template tersebut. Hal ini karena, mereka menanamkan beberapa JavaScript ke dalam template yang anda download itu. Di sisi lain, jika anda tidak menghapusnya atau membatalkan perubahan footer link tersebut maka template tersebut akan bekerja dengan sempurna.
Sebenarnya menghapus link footer itu tidak bagus, karena menyalahi aturan dan tidak menghargai pembuat template tersebut. Membuat template itu tak cukup 1 jam, butuh berhari-hari dalam penyempurnaan hingga sampai bisa digunakan. Bisa dibayangkan betapa sulitnya dalam pembuatan template. Tetapi jika anda tetap menginginkan menghapus dan mengganti link footer di dalam template anda agar tidak mengarah ke situs web apapun, anda dapat mengikuti tutorial di bawah ini.
Simpan template anda dan lihat hasilnya.
Semoga tutorial diatas bisa membantu dalam menghilangkan link credit dalam blog anda. Semoga bermanfaat bagi anda semua.
 |
| Remote credit link |
Cara menghapus Link Credit footer pada template?
Sebenarnya link ini melekat pada beberapa JavaScript dan CSS. Menemukan javascript link credit footer dari template, kemudian menghapusnya akan memerlukan waktu yang lama untuk melakukan hal itu. Tapi di sini, anda dapat menyembunyikan link kredit footer anda melalui CSS dengan metode sederhana tidak sampai 5 menit dalam pekerjan anda.
Langkah untuk hapus credit link footer
Sebenarnya credit link ini melekat pada beberapa JavaScript dan CSS. Menemukan javascript link credit footer dari template, kemudian menghapusnya akan memerlukan waktu yang lama untuk melakukan hal itu. Tapi di sini, anda dapat menyembunyikan link kredit footer anda melalui CSS dengan metode sederhana tidak sampai 5 menit dalam pekerjan anda sudah mampu menghapus credit link footer anda. berikut caranya:
Pertama masuk ke dalam dasboard blog anda, lalu di dalam blog pilih Template>>Edit HTML.
Langkah selanjutnya anda cari letak script Link Footer, bisa berupa Copyright, Credit dan sejenisnya lihat gambar di bawah untuk jelasnya.
Langkah selanjutnya anda cari letak script Link Footer, bisa berupa Copyright, Credit dan sejenisnya lihat gambar di bawah untuk jelasnya.
style='visibility:hidden'
| Menampatkan Html link |
Kesimpulan :
Agar template blog anda tetap bekerja dengan maksimal, lebih baik jangan di hapus tetap biarkan apa adanya. Cukup anda sembunyikan dengan begitu blog anda teteap bekerja dengan maksimal.
Saturday, May 14, 2016
Cara Memasang Meta Tag Seo Friendly Pada Blogspot
Kali ini saya akan membahas cara membuat Meta Taq, yap, meta tag merupakan salah satu bagian penting dari blog yang dapat mempengaruhi SEO blog anda. Maka bagi yang memiliki blog jangan lupa untuk memperhatikan masalah tag meta, tata letak dan cara menginstalnya juga harus benar. Ada banyak manfaat yang kita dapatkan jika blog anda menjadi SEO, salah satu manfaatnya untuk memaksimalkan hasil mesin pencarian seperti google. Anda jangan lupa memasang Deskripsi dan Kata kunci sesuai dengan tema isi blog yang anda buat, selain itu juga masukkan kode verifikasi dari Google webmaster ke dalam template anda.
 |
| Meta Tags |
Apa itu Meta Tag
Meta tag adalah sebuah tag yang dapat anda tambahkan ke dalam situs anda untuk memberitahukan spider boot mesin pencari apa isi dalam halaman tertentu dan informasi lainya. Mereka memberikan halaman judul, description dan keyword blog anda yang dapat digunakan untuk membantu meningkatkan peringkat di mesain pencari dan meningkatkan lalu lintas ke halaman blog anda.
Pentingkah meta tag seo untuk blogspot?
Sangat penting khusus untuk blog baru. Seperti yang saya jelaskan di atas meta tag berfungsi untuk memberi perintah kepada search engine terhadap hal-hal yang terjadi dalam blog seperti update postingan, maka secara otomatis ini akan langsung diberitahukan kepada search engine. Tentunya dalam dunia blogging ini sangat penting. salah satu hal yang paling berpengaruh terhadap traffic atau pengunjung blog adalah pemberian meta tag di dalam template blogspot.
Cara membuat meta tag seo friendly
Banyak sekali meta tag yang bisa anda pasang dalam blog anda. Dengan memasang tag meta yang benar maka blog anda akan mudah di kenali oleh search engine. Walaupun artikel anda berkualitas dan tampilan blog anda menarik, itu akan percuma kalau di dalam blog anda tidak terdapat meta tag yang sempurna. Berikut ini adalah meta tag blog yang menurut saya mampu menganggkat trafik blog anda, mari pratek.
Silahkan ikuti langkah-langkah berikut ini.
- Silahkan masuk ke dalam dasbhoard blog anda.
- Pilih menu Template>>Edit HTML.
- Cari kode <head> kalau sudah ketemu, hapus semua kode yang berada di bawah kode <head> sampai <b:skin><![CDATA] ganti dengan kode dibawah ini.
<meta charset='utf-8'/>
<!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"> </script> <![endif]-->
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='blogger' name='generator'/>
<link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/>
<link expr:href='data:blog.url' rel='canonical'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/>
<link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link href='http://www.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<meta content='ID Google Webmaster Verfikasi' name='google-site-verification'/>
<meta content='ID Bing Verification' name='msvalidate.01'/>
<meta content='ID Alexa Verification' name='alexaVerifyID'/>
<link href='https://plus.google.com/ID Google Plus/posts' rel='publisher'/>
<link href='https://plus.google.com/ID Google Plus/about' rel='author'/>
<link href='https://plus.google.com/ID Google Plus' rel='me'/>
<!-- SEO Meta Tag -->
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<meta expr:content='data:blog.pageTitle' name='keywords'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' name='keywords'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.isMobile'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<meta content='Indonesia' name='geo.placename'/>
<meta content='xxxx' name='Author'/>
<meta content='general' name='rating'/>
<meta content='id' name='geo.country'/>
<!-- SEO Meta Tag end -->
<script type="text/javascript">(function() { var a=window,c="jstiming",d="tick";var e=function(b){this.t={};this.tick=function(b,o,f){f=void 0!=f?f:(new Date).getTime();this.t[b]=[f,o]};this[d]("start",null,b)},h=new e;a.jstiming={Timer:e,load:h};if(a.performance&&a.performance.timing){var i=a.performance.timing,j=a[c].load,k=i.navigationStart,l=i.responseStart;0<k&&l>=k&&(j[d]("_wtsrt",void 0,k),j[d]("wtsrt_","_wtsrt",l),j[d]("tbsd_","wtsrt_"))}
try{var m=null;a.chrome&&a.chrome.csi&&(m=Math.floor(a.chrome.csi().pageT));null==m&&a.gtbExternal&&(m=a.gtbExternal.pageT());null==m&&a.external&&(m=a.external.pageT);m&&(a[c].pt=m)}catch(n){};a.tickAboveFold=function(b){var g=0;if(b.offsetParent){do g+=b.offsetTop;while(b=b.offsetParent)}b=g;750>=b&&a[c].load[d]("aft")};var p=!1;function q(){p||(p=!0,a[c].load[d]("firstScrollTime"))}a.addEventListener?a.addEventListener("scroll",q,!1):a.attachEvent("onsFroll",q);
})();</script>
<!--[if IE]> <script> (function() { var html5 = ("abbr,article,aside,audio,canvas,datalist,details," + "figure,footer,header,hgroup,mark,menu,meter,nav,output," + "progress,section,time,video").split(','); for (var i = 0; i < html5.length; i++) { document.createElement(html5[i]); } try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {} })(); </script> <![endif]-->
<!-- SEO Title Tag -->
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<title>Arsip Untuk <data:blog.pageName/></title>
<meta content='noindex,nofollow,noarchive' name='robots'/>
<b:else/>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Halaman Tidak Ditemukan - <data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if>
</b:if>
</b:if>
<!-- Facebook Open Graph -->
<b:if cond='data:blog.pageType == "item"'>
<meta content='ID Facebook' property='fb:admins'/>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if>
</b:if>
<!--[if lt IE 9]>Simpan template anda. Dengan begini berakhir juga dengan postingan kali ini semoga artikel ini bermanfaat bagi anda semua.
Friday, May 06, 2016
Cara Membuat Sitemap Pada Blogger
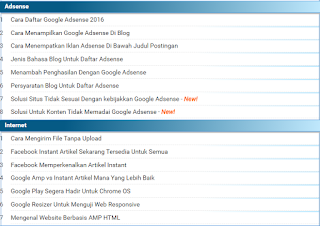
Pada kesempatan kali ini saya akan memberikan tutorial cara membuat sitemap pada blog anda. Sitemap sendiri bisa diartikan sebagai daftar isi blog yang mana akan memudahkan pengunjung, untuk membaca artikel-artikel yang terdapat di blog anda. Sitemap ini juga akan menampilkan isi blog yang lama dan yang terbaru dengan tulisan "NEW"serta, menampilkan semua artikel yang terpisah sesuai dengan label yang telah dipublikasikan.
Daftar isi berdasarkan label ini sangat berguna bagi kita untuk menampilkan semua posting pada satu halaman. Sehingga pengunjung di blog kita akan merasa sangat dimudahkan dengan adanya daftar isi ini. Berikut beberapa manfaat dari memasang sitemap pada blog.
Beberapa Manfaat dari daftar isi
Baik sekarang mari kita belajar cara membuat sitemap di blog, agar memudahkan pengunjung blog anda lebih mudah untuk mencari artikel yang mereka inginkan. Bagi anda yang tertarik membuatnya silahkan ikuti tutorial di bawah ini gratis tanpa di punggut biaya apapun.
Cara membuat daftar isi di dalam blogger
Setelah di pastekan silahkan publikasikan sitemap anda tersebut.
Baca: cara membuat read more pada blogger
Saya berharap tutorial di atas bisa membantu permasalahan anda dalam membuat sitemap dalam blog anda. Sekian dulu dari saya semoga bermanfaat dan salam sejahtera semuanya
 |
| Sitemap Gambar |
Beberapa Manfaat dari daftar isi
- Menjaga kerapian blog.
- Pengunjung dapat membedakan mana artikel terbaru dan terlama.
- Dapat dengan mudah mengakses mencari artikel yang kita cari.
- Dan masih banyak lagi.
Baik sekarang mari kita belajar cara membuat sitemap di blog, agar memudahkan pengunjung blog anda lebih mudah untuk mencari artikel yang mereka inginkan. Bagi anda yang tertarik membuatnya silahkan ikuti tutorial di bawah ini gratis tanpa di punggut biaya apapun.
Cara membuat daftar isi di dalam blogger
Pertama-tama masuk ke dalam dashboard blog anda, dalam dasbhoard blog klik laman, ingat jangan post.
Setelah berada dalam Laman rubah metode penulisan dari Compose menjadi HTML, Langkah selanjutnya anda copy paste kode dibawah ini ke dalam laman anda.
<style type="text/css">#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;padding:1px 0 2px 11px;background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));border:1px solid #2D96DF;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}.labl a{color:#fff;}.labl:first-letter{text-transform:uppercase;}.new{color:#FF5F00;font-weight:bold;font-style:italic;}.postname{font-weight:normal;background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));}.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}</style><div id="toc"><script src="https://googledrive.com/host/0B2ww3WS8P1MJM2JkeHlyUVp4dnc/" type="text/javascript"></script><script src="http://alamatblog anda.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
Setelah di pastekan silahkan publikasikan sitemap anda tersebut.
Baca: cara membuat read more pada blogger
Saya berharap tutorial di atas bisa membantu permasalahan anda dalam membuat sitemap dalam blog anda. Sekian dulu dari saya semoga bermanfaat dan salam sejahtera semuanya
Monday, March 07, 2016
Cara memasang Breadcrumb Seo Friendly
Pada kesempatan kali ini saya akan memberikan tutorial cara membuat breadcrumb seo friendly pada blogger. Ada yang tahu breadcrumb itu apa? Breadcrumbs adalah navigasi blog berupa judul kecil yang biasanya terletak di atas judul posting blog atau website. Isi dari breadcrumb berupa link homepage diikuti label kemudian judul posting seperti Home>>kategori>>judul posting.
Anda tahu bahwa Breadcrumb juga merupakan faktor penting sebagai langkah dasar dalam melakukan optimasi SEO dalam blog kita. Karena dengan kita memasang breadcrumb dalam blog, anda telah menginformasikan pengunjung dan spider bot tentang kategori dari artikel yang ada dalam blog kita. Breadcrumb juga salah satu tehnik SEO On-Page yang paling banyak di pakai oleh para blogger.
Cara membuatnya pun cukup mudah, karena kita hanya memodifikasi atau menambahkan kode HTML ke dalam template kita. Jika anda menggunakan template asli blogger kita harus menambahkan kode HTML secara manual, terkecuali bila anda memakai template hasil download anda tidak perlu membuat breadcrumb. Karena sudah pasti tersedia di dalam template hasil downlod tersebut.
Baca: cara memasang meta tag seo friendly
Nah, bagi anda yang menggunakan template asli bawaan blogger dan mau membuat breadcrumb di template anda, silahkan ikuti tutorial di bawah ini sebagai berikut.
Pertama-tama masuk dahboard blog anda, kemudian klik Template>>Edit Html.
Setelah itu pastekan kode diatas tersebut, tepat di atas kode ]]></b;skin>. Langkah selanjutnya cari lagi kode di bawah ini.
 |
| Breadcrumb Seo Friendly |
Anda tahu bahwa Breadcrumb juga merupakan faktor penting sebagai langkah dasar dalam melakukan optimasi SEO dalam blog kita. Karena dengan kita memasang breadcrumb dalam blog, anda telah menginformasikan pengunjung dan spider bot tentang kategori dari artikel yang ada dalam blog kita. Breadcrumb juga salah satu tehnik SEO On-Page yang paling banyak di pakai oleh para blogger.
Baca: cara memasang meta tag seo friendly
Nah, bagi anda yang menggunakan template asli bawaan blogger dan mau membuat breadcrumb di template anda, silahkan ikuti tutorial di bawah ini sebagai berikut.
Cara membuat Breadcrumb pada blogger
Di dalam template anda cari kode ]]></b;skin> lalu copy kode di bawah ini.
.breadcrumbs {font-size:11px;color:#666;padding:0 0 5px;margin:0 0 12px;border-bottom:1px dotted #ddd;}
<b:includable id='main' var='top'>...</b:includable>.
Kemudian anda buka code HTML di atas dan setelah anda buka langkah selanjutnya anda copy kode ini <b:include data='posts' name='breadcrumb'/> lalu pastekan tepat di bawah <b:includable id='main' var='top'>.
Langkah selanjutnya anda copy kode di bawah ini.
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span><data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs'><span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a></span> » <b:loop values='data:post.labels' var='label'><span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:label.url + "?&max-results=8"' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span><b:if cond='data:label.isLast != "true"'> » </b:if> </b:loop> » <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span>Uncategories</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<div class='breadcrumbs'> <span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span>Archive for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.searchQuery'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span><data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'> <span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span>All post</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span><data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>Lalu pastekan di bawah kode <b:includable id='main' var='top'>...</b:includable>, Terakhir simpan Template anda dan selesai.
Selamat breadcrumb sudah terpasang di blog anda. Dengan begini blog anda lebih mudah di kenali oleh mesin pencari.
Demikianlah yang bisa saya bagikan langkah SEO dasar untuk blog anda dan semoga artikel kali ini bermanfaat bagi anda semua terima kasih.
Saturday, January 30, 2016
Cara Membuat Widget Related Post Fast Loading Untuk Blogspot Tanpa Javascript
Hari saya akan berbagi artikel tentang cara membuat widget related post untuk template asli blogger. Related post bila kita terjemahkan ke dalam bahasa indonesia adalah artikel terkait. Seperti yang kita ketahui bahwa template bawaan dari blogger tidak terdapat widget related post, maka kita harus membuatnya sendiri. Fungsi dari related post dalam blog adalah untuk membantu pengunjung agar lebih mudah mencari posting/ artikel kita yang menyerupai atau terkait dengan sattu kategori dengan posting tersebut.
Apalagi jika judul artikel yang kita buat sangat menarik dan unik, tentu para pengunjung akan merasa penasaran untuk membacanya, dan akan berlama-lama di dalam blog kita. Dengan begitu teraffic blog pun akan meningkat. Widget related post ini bisa dibilang sangat berguna dan bermanfaat, terlebih jika blog anda memiliki banyak konten artikel yang berkualitas, maka semakin memanjakan pembaca anda untuk tetap dalam blog dalam jangka wakt yang lama.
Baca : cara membuat read more pada blogger
Ada beberapa cara membuat Related Post pada blog, bisa menggunakan gambar (thumbnail) maupun tanpa gambar. Akan tetapi saya disini hanya akan memberikan tutorial membuat artikel terkait tanpa gambar. Untuk langkah dalam pembuatanya, sebagai Berikut:
Apalagi jika judul artikel yang kita buat sangat menarik dan unik, tentu para pengunjung akan merasa penasaran untuk membacanya, dan akan berlama-lama di dalam blog kita. Dengan begitu teraffic blog pun akan meningkat. Widget related post ini bisa dibilang sangat berguna dan bermanfaat, terlebih jika blog anda memiliki banyak konten artikel yang berkualitas, maka semakin memanjakan pembaca anda untuk tetap dalam blog dalam jangka wakt yang lama.
Baca : cara membuat read more pada blogger
Ada beberapa cara membuat Related Post pada blog, bisa menggunakan gambar (thumbnail) maupun tanpa gambar. Akan tetapi saya disini hanya akan memberikan tutorial membuat artikel terkait tanpa gambar. Untuk langkah dalam pembuatanya, sebagai Berikut:
Cara membuat related post dengan gambar
Pertama-tama anda masuk dalam dasbhoard blog anda, lalu klik Template dilanjutkan dengan mengklik Edit HTML.
Langkah selanjutnya cari kode <b:includable id='post' var='post'> dan anda buka kode tersebut, lalu cari <data:post.body/> dan letakkan script CSS di bawah ini tepat di bawahnya.
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Artikel Terkait</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 7;
var maxNumberOfLabels = 7;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 4;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
Catatan:
Untuk menyesuaikan jumlah posting yang ingin anda tampilakan, ganti angka 10 yang saya beri warna biru di atas untuk jumlah artikel terkait anda.
Sampai disini dulu perjumpaan kita bila ada yang mau ditanyakan silahkan berkomentar.
Monday, January 11, 2016
Cara Memasang Meta Tag Open Graph Facebook Untuk Blogger
Pada kesempatan kali ini saya akan membagikan tutorial cara memasang Open Graph Facebook pada blogger. Anda pasti tahu bahwa facebook adalah media sosial yang sangat populer dan paling banyak digunakan oleh semua pengguna jejaring sosial. Maka tidak heran jika sekarang facebook bukan cuma digunakan untuk berkomunikasi dan berbagi curhatan, namun juga dapat kita gunakan sebagai alat promosi produk yang ingin kita jual. Terlepas dari itu semua facebook pun memiliki meta tag sendiri yang bernama open graph facebook.
Maka untuk lebih mengenal Open Graph Facebook, maka saya akan menjelaskan fungsi dari meta tag open graph bila kita pasang didalam blog. Berikut ini penjelasanya, Open Graph Facebook adalah sebuah protokol yang memungkinkan halaman situs web, bisa menjadi objek yang lebih menarik saat link blog atau link artikel di share yang nanti akan menempel pada dinding facebook seseorang. Terciptanya Open Graph Facebook terinspirasi dari Link canonical, Microformats, RDFa, Dublin core, dan protokol yang wajib atau harus ada yaitu title, gambar, deskripsi dan url.
Untuk anda yang ingin memaksimalkan kinerja blog di dalam plugin facebook, dan ingin memasangnya silahakan ikuti tutorial di bawah ini.
Kode diatas sudah saya tambahkan dengan meta tag twitter, ganti tulisan yang beri warna biru dengan id anda.
Saya rasa cukup sampai disini dulu, dan semoga artikel saya ini bermanfaat bagi anda semua.
Maka untuk lebih mengenal Open Graph Facebook, maka saya akan menjelaskan fungsi dari meta tag open graph bila kita pasang didalam blog. Berikut ini penjelasanya, Open Graph Facebook adalah sebuah protokol yang memungkinkan halaman situs web, bisa menjadi objek yang lebih menarik saat link blog atau link artikel di share yang nanti akan menempel pada dinding facebook seseorang. Terciptanya Open Graph Facebook terinspirasi dari Link canonical, Microformats, RDFa, Dublin core, dan protokol yang wajib atau harus ada yaitu title, gambar, deskripsi dan url.
Untuk anda yang ingin memaksimalkan kinerja blog di dalam plugin facebook, dan ingin memasangnya silahakan ikuti tutorial di bawah ini.
Cara menerapkan meta tag open graph facebook dengan benar
Pertama-tama anda masuk dalam dasbhoard, kemudian anda klik Template>>Edit Html.
Setelah itu cari kode <head> kalau sudah ketemu letakan Meta tag di bawah ini tepat di bawahnya.
<b:if cond='data:blog.url == data:blog.homepageUrl'>Catatan :
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if></b:if></b:if></b:if>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<b:else/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta expr:content='data:blog.blogspotFaviconUrl' property='og:image'/>
</b:if></b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta content='isi deskripsi blog anda' property='og:description'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='243535664566' property='fb:app_id'/>
<meta content='123456' property='fb:admins'/>
<meta content='en_US' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='id_ID' property='og:locale:alternate'/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='rohenk' name='twitter:site'/>
<meta content='@rohenk' name='twitter:creator'/>
Kode diatas sudah saya tambahkan dengan meta tag twitter, ganti tulisan yang beri warna biru dengan id anda.
Saya rasa cukup sampai disini dulu, dan semoga artikel saya ini bermanfaat bagi anda semua.
Thursday, January 07, 2016
Cara Membuat Spoiler Dalam Postingan Blog
Artikel kali ini saya akan membahas tentang cara membuat spoiler di dalam posting blog dengan mudah. Pada dasarnya memasang atau membuat spoiler di dalam posting adalah untuk menyembunyikan sebuah gambar berukuran besar atau kode script yang kita tulis tidak terlalu panjang dan terlihat rapi. Selain itu, dengan menggunakan spoiler dalam posting dapat membuat penggunjung blog kita merasa penasaran apa yeng ada di balik tombol spoiler bila di klik dan bisa mempercepat loading blog.
Sebenarnya trik ini sudah lama dipakai oleh para blogger, tapi tidak ada masalah saya hanya ingin berbagi pengetahuan untuk anda semua yang sedang ingin mengembangkan blognya. Langsung saja kita ketahap pembuatanya, sebagai berikut:
Sebenarnya trik ini sudah lama dipakai oleh para blogger, tapi tidak ada masalah saya hanya ingin berbagi pengetahuan untuk anda semua yang sedang ingin mengembangkan blognya. Langsung saja kita ketahap pembuatanya, sebagai berikut:
Cara memasang Tombol spoiler di dalam blog
Pertama-tama anda masuk ke dalam dasbhoard blog anda.
Kemudian klik Template>> Edit HTML, lalu anda cari kode ]]></b:skin> setelah ketemu pastekan kode di bawah ini tepat diatasnya.
Baca : cara membuat widget related post fast loading
Untuk memangil Jquery di atas, setiap kali anda ingin menyembunyikan gambar atau tulisan dalam posting gunakan metode HTML bukan Compose, lalu anda simpan dan letakan dimana yang anda inginkan.
Anda ganti tulisan warna biru sesuai selera anda dan gunakan kode di atas setiap ingin membuat spoiler dalam posting. Simpan kode di atas di notepad atau document anda.
Saya rasa sampai di sini dulu semoga bermanfaat.
#flippy { text-align: center;}#flippy button { background: #aa65c7; color: #fff; text-align: center; margin: 0 auto; border: none; border-radius: 3px; padding: 8px 16px; margin: 10px auto; font-size: 14px; font-weight: bold; box-shadow: 0px 3px 0px 0px #883da7; vertical-align: middle; cursor: pointer; text-shadow: 0 1px rgba(0, 0, 0, 0.3); transition: background 0.1s ease-in-out;}#flippy button:hover, #flippy button:focus { background: #9e4fbf; outline: none;}#flippanel { padding: 1px; text-align: left; background: #f5f5f5; border: 0px;}#flippanel { padding: 24px; display: none;}Setelah langkah di atas sudah, selanjutnya anda cari kode </body> tempatkan kde di bawah ini tepat di atasnya.
Simpan Template anda.<script>$(document).ready(function() {$("#flippy").click(function() {$("#flippanel").slideToggle("normal");});});</script>
Baca : cara membuat widget related post fast loading
Untuk memangil Jquery di atas, setiap kali anda ingin menyembunyikan gambar atau tulisan dalam posting gunakan metode HTML bukan Compose, lalu anda simpan dan letakan dimana yang anda inginkan.
<div id="flippy"><button>Spoiler</button></div>Catatan:
<div id="flippanel">
Tempat tulisan untuk di sembunyikan
</div>
Anda ganti tulisan warna biru sesuai selera anda dan gunakan kode di atas setiap ingin membuat spoiler dalam posting. Simpan kode di atas di notepad atau document anda.
Saya rasa sampai di sini dulu semoga bermanfaat.
Subscribe to:
Comments
(
Atom
)










