Tuesday, May 24, 2016
Cara Membuat Google Custom Search Engine Pada Blogger Dengan Mudah
Pada kesempatan kali ini saya akan membahas cara membuat dan memodifikasi Google Custom Search Engine. Sebuah kotak pencarian memberikan pengguna yang luar biasa, membuat penggunjung untuk dengan mudah menavigasi dan mencari topik yang diinginkan di blog anda. Blogger sebenarnya memiliki fitur pencarian di Navbar dan anda juga dapat menambahkan built-in kotak pencari blogger di blog anda.
Namun, kelemahan utama dari Navbar adalah bahwa hasil pencarian yang dihasilkan oleh kotak penelusuran ini tidak tepat. Dalam hal ini, anda dapat menggunakan Google Custom Search Engine untuk mendapatkan hasil pencarian yang lebih baik di blog anda.
Google Custom Search Engine adalah fasilitas yang di sediakan oleh google dalam sebuah form pencarian untuk blog atau website kita. Dengan kata lain, ketika pengguna mencari kata kunci tertentu di kotak pencari, maka akan menampilkan semua konten yang relevan di situs anda. Sama halnya jika anda menggunakan pencarian milik Google.
Saya sarankan anda lebih baik memiliki Google Custom Search Engine di blog anda, karena akan memberikan hasil pencarian yang tepat untuk pengunjung anda yang akan membuat mereka tetap di situs anda dalam jangka waktu yang lama.
Selain itu juga anda bisa meningkatkan penghasilan Google Adsense anda, di kotak pencarian anda. Untuk anda yang mau membuatnya saya akan memberikan 2 cara membuat Google search engine ini silahkan anda ikuti intruksi saya di bawah ini sebagai berikut.
Langkah selanjutnya masuk dalam dasbhoard blog anda, kemudian klik Tata letak>>Buat widget baru>>HTML/Javascript>> pastekan kode yang anda buat tadi>>selesai dan lihat hasilnya.
2. Cara memodifikasi kotak pencarian dengan Google Custom search Engine sendiri
Pada langkah memodifikasi kotak pencarian yang sudah ada dalam blog anda, saya sarankan untuk membuat laman baru terlebih dahulu. Kegunaanya buat memasukan javascript Google pencarian anda nanti. Anda isi berapa kata dalam laman tersebut kemudian anda publikasikan sehingga anda mempunyai URL seperti ini http://nama-bloganda/p/google-search.html. Sekarang mari kita membuat Google Custom Search Engine silahkan ikuti tutorial di bawah ini.
Kode yang saya beri block hijau adalah contoh kode unit gsce. Setiap blog berbeda maka anda harus mengingatnya.
Ganti tulisan yang saya beri block warna biru dengan kode unit gsce anda.
Jika berhasil kotak pencarian anda akan seperti kotak pencarian di template ini.
Namun, kelemahan utama dari Navbar adalah bahwa hasil pencarian yang dihasilkan oleh kotak penelusuran ini tidak tepat. Dalam hal ini, anda dapat menggunakan Google Custom Search Engine untuk mendapatkan hasil pencarian yang lebih baik di blog anda.
Google Custom Search Engine adalah fasilitas yang di sediakan oleh google dalam sebuah form pencarian untuk blog atau website kita. Dengan kata lain, ketika pengguna mencari kata kunci tertentu di kotak pencari, maka akan menampilkan semua konten yang relevan di situs anda. Sama halnya jika anda menggunakan pencarian milik Google.
Saya sarankan anda lebih baik memiliki Google Custom Search Engine di blog anda, karena akan memberikan hasil pencarian yang tepat untuk pengunjung anda yang akan membuat mereka tetap di situs anda dalam jangka waktu yang lama.
Selain itu juga anda bisa meningkatkan penghasilan Google Adsense anda, di kotak pencarian anda. Untuk anda yang mau membuatnya saya akan memberikan 2 cara membuat Google search engine ini silahkan anda ikuti intruksi saya di bawah ini sebagai berikut.
1. Membuat Google Custom Search Engine untuk sidebar blogger
Pertama-tama anda masuk ke website google search engine https://cse.google.com/cse/. Kemudian anda login dengan cara mengklik Create a custom search engine.
Setelah masuk dalam dasbhoard GCSE, lanjutkan dengan mengklik New search engine. Setelah itu Silahkan anda isi kotak yang sudah tersedia dengan cara di bawah ini.
- Isi dengan URL alamat blog anda.
- Anda harus mengubah bahasa dengan bahasa yang digunakan dalam konten blog.
- Buat nama mesin pencari anda, bebas mau gunakan nama apa.
- Setelah mengisi data di atas kemudian klik Create.
Kemudian anda akan diarahkan ke tab baru disitu ada tiga pilihan Get Code, Public URL dan Control Panel, klik Control Panel untuk menyesuaikan tampilan Google CSE.
Setelah itu anda akan di bawa dalam dasbhoard Google CSE, kemudian klik Look and feel>>themes>>minimalist, lalu klik save and get code.
Maka anda akan melihat kode script seperti gambar di bawah ini, silahkan copy dahulu kode anda.
2. Cara memodifikasi kotak pencarian dengan Google Custom search Engine sendiri
Pada langkah memodifikasi kotak pencarian yang sudah ada dalam blog anda, saya sarankan untuk membuat laman baru terlebih dahulu. Kegunaanya buat memasukan javascript Google pencarian anda nanti. Anda isi berapa kata dalam laman tersebut kemudian anda publikasikan sehingga anda mempunyai URL seperti ini http://nama-bloganda/p/google-search.html. Sekarang mari kita membuat Google Custom Search Engine silahkan ikuti tutorial di bawah ini.
- Anda masuk ke website https://cse.google.com/cse/
- Lalu klik New search engine.
- Silahkan anda isi seperti saat anda membuat kotak pencarian untuk sidebar pada langkah diatas lalu klik Create.
- Kemudian anda klik Control Panel. Saat dalam dasbhord gsce anda scroll ke bawah lalu klik advenced kemudian anda ganti Search Engine encoding dari Unicode (UTF-8) menjadi West European Latin-1 (ISO-8859-1).

Search encoding - Kemudian klik Look and feel>>Layout>>Two Page>>Save and Get code.
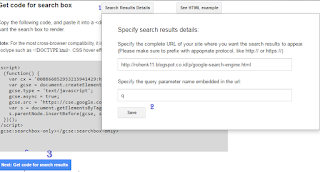
- Maka akan ada kode script GSCE jangan dicopy, Anda klik Search Results Details.
- Langkah anda masukkan url laman yang tadi kita buat lalu klik Save. Untuk jelasnya lihat gambar di bawah ini.

Kode unit Html - Setelah itu anda klik Next:Get code for search results. Maka kode script tadi akan berganti kemudian anda copy kode tersebut.
Selesaikan tahap cara install Google custom search engine pada blogger
- Anda masuk dalam dasbhoard blog.
- Kemudian klik laman cari laman yang tadi anda buat tadi, kemudian anda hapus isi tulisan yang anda buat, lalu pastekan kode script dari Google search engine menggunakan HTML bukan Compose kemudian publikasikan kembali.
<script>Keterangan:
(function() {
var cx = '008866852953215941429:hgyqwx-wv28';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox-only></gcse:searchbox-only>
Kode yang saya beri block hijau adalah contoh kode unit gsce. Setiap blog berbeda maka anda harus mengingatnya.
- Langkah selanjutnya klik Template>>Edit Html.
- Cari Html kotak pencarian anda kurang lebih seperti ini.
<form action='/search' id='search-form' method='get' style='display: inline;'><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...' vinput=''/> <input id='search-button' type='submit' value='Go'/></form>
- Langkah anda adalah mengganti kode Html /search dengan alamat lama anda sehingga menjadi seperti ini.
<form action= '/p/google-search.html' id='search-form' method='get' style='display: inline;'>
- Kemudian anda copy kode di bawah ini.
<Input name='cx' type='hidden' value='partner-pub-008866852953215941429:05zgbpix6wg'/> <Input name='cof' type='hidden' value='FORID:10'/> <input name=' ie ' type='hidden' value='ISO-8859-1'/>Catatan:
Ganti tulisan yang saya beri block warna biru dengan kode unit gsce anda.
- Kemudian anda pastekan ke dalam kode Html kotak pencari anda sehingga menjadi seperti ini.
<form action= '/p/google-search.html' id='search-form' method='get' style='display: inline;'><Input name='cx' type='hidden' value='partner-pub-008866852953215941429:05zgbpix6wg'/> <Input name='cof' type='hidden' value='FORID:10'/> <input name=' ie ' type='hidden' value='ISO-8859-1'/><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...' vinput=''/> <input id='search-button' type='submit' value='Go'/></form>
- Simpan template anda dan lihat hasilnya.
Jika berhasil kotak pencarian anda akan seperti kotak pencarian di template ini.
3. Cara memonetasi Google CSE dengan Adsense
- Khusus bagi anda yang sudah menjadi publisher Google Adsense, bagi yang belum menjadi publikasi GA anda bisa belajar siapa tahu suatu hari nanti bisa di terima oleh Google Adsense.
- Sekarang anda login lagi ke https://cse.google.com/cse/.
- Kemudian anda klik nama mesin pencarian anda yang tadi dibuat pada langkah di atas.
- Setelah anda masuk kemudian anda klik Make Money disamping Basics.
- Kemudian anda gulirkan tombol OFF menjadi On untuk mengaktifkan akun Adsense anda dalam kotak pencarian anda tersebut.
- Selesai.
Semoga artikel kali ini bisa membantu anda membuat kotak mesin pencarian anda sendiri dan bermanfaat. Bila ada pertanyaan silahkan berkomentar di bawah.
Subscribe to:
Post Comments
(
Atom
)






No comments :
Post a Comment