Friday, May 06, 2016
Cara Membuat Sitemap Pada Blogger
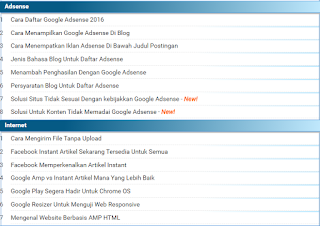
Pada kesempatan kali ini saya akan memberikan tutorial cara membuat sitemap pada blog anda. Sitemap sendiri bisa diartikan sebagai daftar isi blog yang mana akan memudahkan pengunjung, untuk membaca artikel-artikel yang terdapat di blog anda. Sitemap ini juga akan menampilkan isi blog yang lama dan yang terbaru dengan tulisan "NEW"serta, menampilkan semua artikel yang terpisah sesuai dengan label yang telah dipublikasikan.
Daftar isi berdasarkan label ini sangat berguna bagi kita untuk menampilkan semua posting pada satu halaman. Sehingga pengunjung di blog kita akan merasa sangat dimudahkan dengan adanya daftar isi ini. Berikut beberapa manfaat dari memasang sitemap pada blog.
Beberapa Manfaat dari daftar isi
Baik sekarang mari kita belajar cara membuat sitemap di blog, agar memudahkan pengunjung blog anda lebih mudah untuk mencari artikel yang mereka inginkan. Bagi anda yang tertarik membuatnya silahkan ikuti tutorial di bawah ini gratis tanpa di punggut biaya apapun.
Cara membuat daftar isi di dalam blogger
Setelah di pastekan silahkan publikasikan sitemap anda tersebut.
Baca: cara membuat read more pada blogger
Saya berharap tutorial di atas bisa membantu permasalahan anda dalam membuat sitemap dalam blog anda. Sekian dulu dari saya semoga bermanfaat dan salam sejahtera semuanya
 |
| Sitemap Gambar |
Beberapa Manfaat dari daftar isi
- Menjaga kerapian blog.
- Pengunjung dapat membedakan mana artikel terbaru dan terlama.
- Dapat dengan mudah mengakses mencari artikel yang kita cari.
- Dan masih banyak lagi.
Baik sekarang mari kita belajar cara membuat sitemap di blog, agar memudahkan pengunjung blog anda lebih mudah untuk mencari artikel yang mereka inginkan. Bagi anda yang tertarik membuatnya silahkan ikuti tutorial di bawah ini gratis tanpa di punggut biaya apapun.
Cara membuat daftar isi di dalam blogger
Pertama-tama masuk ke dalam dashboard blog anda, dalam dasbhoard blog klik laman, ingat jangan post.
Setelah berada dalam Laman rubah metode penulisan dari Compose menjadi HTML, Langkah selanjutnya anda copy paste kode dibawah ini ke dalam laman anda.
<style type="text/css">#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;padding:1px 0 2px 11px;background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));border:1px solid #2D96DF;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}.labl a{color:#fff;}.labl:first-letter{text-transform:uppercase;}.new{color:#FF5F00;font-weight:bold;font-style:italic;}.postname{font-weight:normal;background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));}.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}</style><div id="toc"><script src="https://googledrive.com/host/0B2ww3WS8P1MJM2JkeHlyUVp4dnc/" type="text/javascript"></script><script src="http://alamatblog anda.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
Setelah di pastekan silahkan publikasikan sitemap anda tersebut.
Baca: cara membuat read more pada blogger
Saya berharap tutorial di atas bisa membantu permasalahan anda dalam membuat sitemap dalam blog anda. Sekian dulu dari saya semoga bermanfaat dan salam sejahtera semuanya
Subscribe to:
Post Comments
(
Atom
)




No comments :
Post a Comment