Tuesday, May 24, 2016
Cara Membuat Google Custom Search Engine Pada Blogger Dengan Mudah
Pada kesempatan kali ini saya akan membahas cara membuat dan memodifikasi Google Custom Search Engine. Sebuah kotak pencarian memberikan pengguna yang luar biasa, membuat penggunjung untuk dengan mudah menavigasi dan mencari topik yang diinginkan di blog anda. Blogger sebenarnya memiliki fitur pencarian di Navbar dan anda juga dapat menambahkan built-in kotak pencari blogger di blog anda.
Namun, kelemahan utama dari Navbar adalah bahwa hasil pencarian yang dihasilkan oleh kotak penelusuran ini tidak tepat. Dalam hal ini, anda dapat menggunakan Google Custom Search Engine untuk mendapatkan hasil pencarian yang lebih baik di blog anda.
Google Custom Search Engine adalah fasilitas yang di sediakan oleh google dalam sebuah form pencarian untuk blog atau website kita. Dengan kata lain, ketika pengguna mencari kata kunci tertentu di kotak pencari, maka akan menampilkan semua konten yang relevan di situs anda. Sama halnya jika anda menggunakan pencarian milik Google.
Saya sarankan anda lebih baik memiliki Google Custom Search Engine di blog anda, karena akan memberikan hasil pencarian yang tepat untuk pengunjung anda yang akan membuat mereka tetap di situs anda dalam jangka waktu yang lama.
Selain itu juga anda bisa meningkatkan penghasilan Google Adsense anda, di kotak pencarian anda. Untuk anda yang mau membuatnya saya akan memberikan 2 cara membuat Google search engine ini silahkan anda ikuti intruksi saya di bawah ini sebagai berikut.
Langkah selanjutnya masuk dalam dasbhoard blog anda, kemudian klik Tata letak>>Buat widget baru>>HTML/Javascript>> pastekan kode yang anda buat tadi>>selesai dan lihat hasilnya.
2. Cara memodifikasi kotak pencarian dengan Google Custom search Engine sendiri
Pada langkah memodifikasi kotak pencarian yang sudah ada dalam blog anda, saya sarankan untuk membuat laman baru terlebih dahulu. Kegunaanya buat memasukan javascript Google pencarian anda nanti. Anda isi berapa kata dalam laman tersebut kemudian anda publikasikan sehingga anda mempunyai URL seperti ini http://nama-bloganda/p/google-search.html. Sekarang mari kita membuat Google Custom Search Engine silahkan ikuti tutorial di bawah ini.
Kode yang saya beri block hijau adalah contoh kode unit gsce. Setiap blog berbeda maka anda harus mengingatnya.
Ganti tulisan yang saya beri block warna biru dengan kode unit gsce anda.
Jika berhasil kotak pencarian anda akan seperti kotak pencarian di template ini.
Namun, kelemahan utama dari Navbar adalah bahwa hasil pencarian yang dihasilkan oleh kotak penelusuran ini tidak tepat. Dalam hal ini, anda dapat menggunakan Google Custom Search Engine untuk mendapatkan hasil pencarian yang lebih baik di blog anda.
Google Custom Search Engine adalah fasilitas yang di sediakan oleh google dalam sebuah form pencarian untuk blog atau website kita. Dengan kata lain, ketika pengguna mencari kata kunci tertentu di kotak pencari, maka akan menampilkan semua konten yang relevan di situs anda. Sama halnya jika anda menggunakan pencarian milik Google.
Saya sarankan anda lebih baik memiliki Google Custom Search Engine di blog anda, karena akan memberikan hasil pencarian yang tepat untuk pengunjung anda yang akan membuat mereka tetap di situs anda dalam jangka waktu yang lama.
Selain itu juga anda bisa meningkatkan penghasilan Google Adsense anda, di kotak pencarian anda. Untuk anda yang mau membuatnya saya akan memberikan 2 cara membuat Google search engine ini silahkan anda ikuti intruksi saya di bawah ini sebagai berikut.
1. Membuat Google Custom Search Engine untuk sidebar blogger
Pertama-tama anda masuk ke website google search engine https://cse.google.com/cse/. Kemudian anda login dengan cara mengklik Create a custom search engine.
Setelah masuk dalam dasbhoard GCSE, lanjutkan dengan mengklik New search engine. Setelah itu Silahkan anda isi kotak yang sudah tersedia dengan cara di bawah ini.
- Isi dengan URL alamat blog anda.
- Anda harus mengubah bahasa dengan bahasa yang digunakan dalam konten blog.
- Buat nama mesin pencari anda, bebas mau gunakan nama apa.
- Setelah mengisi data di atas kemudian klik Create.
Kemudian anda akan diarahkan ke tab baru disitu ada tiga pilihan Get Code, Public URL dan Control Panel, klik Control Panel untuk menyesuaikan tampilan Google CSE.
Setelah itu anda akan di bawa dalam dasbhoard Google CSE, kemudian klik Look and feel>>themes>>minimalist, lalu klik save and get code.
Maka anda akan melihat kode script seperti gambar di bawah ini, silahkan copy dahulu kode anda.
2. Cara memodifikasi kotak pencarian dengan Google Custom search Engine sendiri
Pada langkah memodifikasi kotak pencarian yang sudah ada dalam blog anda, saya sarankan untuk membuat laman baru terlebih dahulu. Kegunaanya buat memasukan javascript Google pencarian anda nanti. Anda isi berapa kata dalam laman tersebut kemudian anda publikasikan sehingga anda mempunyai URL seperti ini http://nama-bloganda/p/google-search.html. Sekarang mari kita membuat Google Custom Search Engine silahkan ikuti tutorial di bawah ini.
- Anda masuk ke website https://cse.google.com/cse/
- Lalu klik New search engine.
- Silahkan anda isi seperti saat anda membuat kotak pencarian untuk sidebar pada langkah diatas lalu klik Create.
- Kemudian anda klik Control Panel. Saat dalam dasbhord gsce anda scroll ke bawah lalu klik advenced kemudian anda ganti Search Engine encoding dari Unicode (UTF-8) menjadi West European Latin-1 (ISO-8859-1).

Search encoding - Kemudian klik Look and feel>>Layout>>Two Page>>Save and Get code.
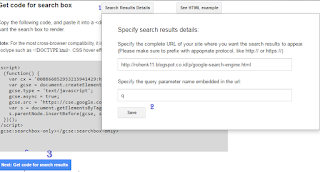
- Maka akan ada kode script GSCE jangan dicopy, Anda klik Search Results Details.
- Langkah anda masukkan url laman yang tadi kita buat lalu klik Save. Untuk jelasnya lihat gambar di bawah ini.

Kode unit Html - Setelah itu anda klik Next:Get code for search results. Maka kode script tadi akan berganti kemudian anda copy kode tersebut.
Selesaikan tahap cara install Google custom search engine pada blogger
- Anda masuk dalam dasbhoard blog.
- Kemudian klik laman cari laman yang tadi anda buat tadi, kemudian anda hapus isi tulisan yang anda buat, lalu pastekan kode script dari Google search engine menggunakan HTML bukan Compose kemudian publikasikan kembali.
<script>Keterangan:
(function() {
var cx = '008866852953215941429:hgyqwx-wv28';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox-only></gcse:searchbox-only>
Kode yang saya beri block hijau adalah contoh kode unit gsce. Setiap blog berbeda maka anda harus mengingatnya.
- Langkah selanjutnya klik Template>>Edit Html.
- Cari Html kotak pencarian anda kurang lebih seperti ini.
<form action='/search' id='search-form' method='get' style='display: inline;'><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...' vinput=''/> <input id='search-button' type='submit' value='Go'/></form>
- Langkah anda adalah mengganti kode Html /search dengan alamat lama anda sehingga menjadi seperti ini.
<form action= '/p/google-search.html' id='search-form' method='get' style='display: inline;'>
- Kemudian anda copy kode di bawah ini.
<Input name='cx' type='hidden' value='partner-pub-008866852953215941429:05zgbpix6wg'/> <Input name='cof' type='hidden' value='FORID:10'/> <input name=' ie ' type='hidden' value='ISO-8859-1'/>Catatan:
Ganti tulisan yang saya beri block warna biru dengan kode unit gsce anda.
- Kemudian anda pastekan ke dalam kode Html kotak pencari anda sehingga menjadi seperti ini.
<form action= '/p/google-search.html' id='search-form' method='get' style='display: inline;'><Input name='cx' type='hidden' value='partner-pub-008866852953215941429:05zgbpix6wg'/> <Input name='cof' type='hidden' value='FORID:10'/> <input name=' ie ' type='hidden' value='ISO-8859-1'/><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...' vinput=''/> <input id='search-button' type='submit' value='Go'/></form>
- Simpan template anda dan lihat hasilnya.
Jika berhasil kotak pencarian anda akan seperti kotak pencarian di template ini.
3. Cara memonetasi Google CSE dengan Adsense
- Khusus bagi anda yang sudah menjadi publisher Google Adsense, bagi yang belum menjadi publikasi GA anda bisa belajar siapa tahu suatu hari nanti bisa di terima oleh Google Adsense.
- Sekarang anda login lagi ke https://cse.google.com/cse/.
- Kemudian anda klik nama mesin pencarian anda yang tadi dibuat pada langkah di atas.
- Setelah anda masuk kemudian anda klik Make Money disamping Basics.
- Kemudian anda gulirkan tombol OFF menjadi On untuk mengaktifkan akun Adsense anda dalam kotak pencarian anda tersebut.
- Selesai.
Semoga artikel kali ini bisa membantu anda membuat kotak mesin pencarian anda sendiri dan bermanfaat. Bila ada pertanyaan silahkan berkomentar di bawah.
Monday, May 23, 2016
Cara Membuat Menu Navigasi Responsive Di Blog Dengan Mudah
Cara Membuat Menu Navigasi Responsive Di Blog Dengan Mudah- Terlalu banyak link di sidebar jelas dapat membingungkan pengunjung, blog tidak kelihatan rapi dan terlihat seperti tidak profesional dalam mengelola blog. Maka sebuah menu navigasi adalah cara yang bagus untuk menyembunyikan link ekstra sementara, namun masih bisa tersedia bagi pengunjung. Jadi menu navigasi bar jelas merupakan bagian penting setiap website atau blog kita. Di mana pengunjung dapat dengan mudah menavigasi posting dan halaman yang ada di dalam blog. Penggunaan menu drop down merupakan cara yang nyaman untuk menavigasi dan menyembunyikan link seperti About me, Privaci policy, sitemap dan lain sebagainya.
Sayangnya, sebagian blog di blogger.com tidak memiliki fitur navigasi ini maka kita harus menambahkanya sendiri, hal ini memerlukan sedikit pengetahuan CSS dan HTML. Tapi tenang saja, saya akan memandu anda melalui itu semua sehingga anda tidak akan bingung dalam membuat navigasi.
Baca : cara membuat read more pada blogger
Menu navigasi yang akan kita buat ini, sudah saya praktekkan dan 100% berhasil serta responsive. Maka anda hanya mengikuti tutorial yang saya berikan kemudian anda terapkan dalam blog anda. Untuk lebih jelasnya mari ikuti intruksi saya di bawah ini sebagai berikut:
 |
| Navigasi responsive |
Baca : cara membuat read more pada blogger
Menu navigasi yang akan kita buat ini, sudah saya praktekkan dan 100% berhasil serta responsive. Maka anda hanya mengikuti tutorial yang saya berikan kemudian anda terapkan dalam blog anda. Untuk lebih jelasnya mari ikuti intruksi saya di bawah ini sebagai berikut:
Cara memasang menu navigasi responsive di blogger
Langkah pertama yang harus di lakukan masuk ke dasbhord blog anda pilih Template lalu klik Edit HTML.
Setelah itu cari kode ]]></b:skin> sudah ketemu copy kode di bawah ini, dan pastekan tepat di atasnya.
Tulisan yang saya beri block warna hijau di atas adalah kode warna dan panjang navigasi, silahkan anda ganti warna dan panjang navigasi sesuai dengan template dan warna kesukaan anda.
Baca: cara membuat widget related post fast loading pada blogger
Terakhir cari kode </header> copy kode dibawah ini dan pastekan tepat dibawahnya.
Keterangan:
Untuk anda yang menggunakan template asli blogger, anda paste di antara tengah-tengah kode </div> di atas kode </header>.
Untuk template lain selain template bawaan blogger, anda letakkan sesuai keinginan anda bisa di atas <header> maupun di bawah </header>.
Baca: cara membuat google custom search engine pada blogger
Semoga template anda menjadi responsive dan terlihat rapi, bila ada pertanyaan silahkan anda berkomentar sesuai topik hari ini.
/* -------------ROHENK NAV MENU--------------- */.toggleMenu {display: none;background: #FBB040;padding: 0 15px;height: 48px;line-height: 48px;color: #fff !important;}#nav-bar {font-family: "Oswald", Arial, sans-serif;background: #444;height: 48px;line-height: 48px;text-transform:uppercase;}ul.nav-menu {background: #444;list-style: none;margin: 0 0 0 0;*zoom: 1;float: left;}ul.nav-menu:before,ul.nav-menu:after {content: " ";display: table;}ul.nav-menu:after {clear: both;}ul.nav-menu ul {list-style: none;margin:0 0 0 0;width: 9em;}ul.nav-menu li {position: relative;margin: 0 0;}ul.nav-menu > li {float: left;}ul.nav-menu > li > .parent {background-image: url("images/downArrow.png");background-repeat: no-repeat;background-position: right;}ul.nav-menu li ul {position: absolute;left: -9999px;}ul.nav-menu > li.hover > ul {left: 0;}ul.nav-menu li li.hover ul {left: 100%;top: 0;}ul.nav-menu a.active {background: #FBB040;}ul.nav-menu li a {display: block;padding: 0 15px;color: #fff;height: 48px;line-height: 48px;}ul.nav-menu li li a {display: block;background: #555;position: relative;z-index: 100;height: 34px;line-height: 34px;}ul.nav-menu li li li a {background: #666;z-index: 200;}ul.nav-menu a:hover, ul.nav-menu a.active:hover {background: #222;}#search-form {background: #444;float: right;margin: 0 0;}#search-form input#search-box[type="text"] {height: 36px;line-height: 36px;margin: 5px 0 5px 10px;padding: 0 10px;width: 150px;color: #636363;border: none;text-transform: uppercase;}#search-form input#search-button[type="submit"] {background: #FBB040;color: #fff;height: 36px;line-height: 36px;margin: 5px 10px 5px 0;padding: 0 10px;border: none;text-transform: uppercase;}#search-form input#search-button[type="submit"]:hover{background: #000;}#search-form input#search-box[type="text"]:focus {background: #eee;outline: none;}
Keterangan:@media screen and (max-width: 768px) {.active {display: block;}ul.nav-menu a.active {background: transparent;}#search-form {width: 100%;margin: 0 0 0 0 !important;}ul.nav-menu > li {float: none;}ul.nav-menu > li > .parent {background-position: 95% 50%;}ul.nav-menu li li .parent {background-image: url("images/downArrow.png");background-repeat: no-repeat;background-position: 95% 50%;}ul.nav-menu {float: none;width: 100%;}ul.nav-menu ul {display: block;width: 100%;float: none;}ul.nav-menu > li.hover > ul , ul.nav-menu li li.hover ul {position: static;}#search-form {background: #666;}}
Tulisan yang saya beri block warna hijau di atas adalah kode warna dan panjang navigasi, silahkan anda ganti warna dan panjang navigasi sesuai dengan template dan warna kesukaan anda.
Baca: cara membuat widget related post fast loading pada blogger
<!-- rohenk navigation menu --><nav id='nav-bar'><a class='toggleMenu' href='#'>Menu</a><ul class='nav-menu'><li><a class='active' href='/'>Home</a></li><li><a href='#'>Menu 1</a><ul><li><a href='#'>Sub Menu 1</a></li><li><a href='#'>Sub Menu 2</a></li><li><a href='#'>Sub Menu 3</a></li></ul></li><li><a href='#'>Menu 2</a><ul><li><a href='#'>Sub Menu 1</a><ul><li><a href='#'>Sub Menu 1</a></li><li><a href='#'>Sub Menu 2</a></li><li><a href='#'>Sub Menu 3</a></li></ul></li><li><a href='#'>Sub Menu 2</a></li><li><a href='#'>Sub Menu 3</a></li></ul></li><li><a href='#'>Menu 4</a></li><li><a href='#'>Menu 5</a></li></ul><form action='/search' id='search-form' method='get' style='display: inline;'><input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...' vinput=''/> <input id='search-button' type='submit' value='Go'/></form></nav><!-- end of rohenk navigation -->
Keterangan:
Untuk anda yang menggunakan template asli blogger, anda paste di antara tengah-tengah kode </div> di atas kode </header>.
Untuk template lain selain template bawaan blogger, anda letakkan sesuai keinginan anda bisa di atas <header> maupun di bawah </header>.
Baca: cara membuat google custom search engine pada blogger
Semoga template anda menjadi responsive dan terlihat rapi, bila ada pertanyaan silahkan anda berkomentar sesuai topik hari ini.
Thursday, May 19, 2016
Google Webmaster Tools Mengenalkan Tools Terbaru Rich Cards
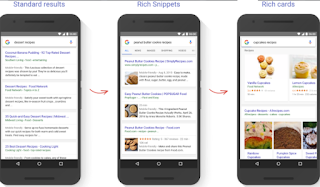
Google Webmaster Tools Mengenalkan Tools Terbaru Rich Cards- Baru-baru ini Google Search Console atau biasa kita kenal dengan Google Webmaster Tools telah ada fitur baru di bagian tampilan penulurusan dimana fitur tersebut bernama "Rich Cards/ Kaya kartu". Rich Cards mirip dengan Rich Snippets akan memberikan pemilik situs cara untuk menyajikan preview yang lebih baik dari konten mereka dalam hasil mesin pencarian dan memungkinkan pemilik situs mempunyai kesempatan untuk menyajikan konten dari situs mereka dengan cara yang lebih menarik secara visual. Rich Cards nampaknya menjadi bagian di mana Google akan menampilkan data cuplikan rich snippets anda, shcema.org, AMP, pengindeksan aplikasi dan cara lain bagi anda untuk meningkatkan daftar pencarian anda di Google mobile.
Berikut screen shot Rich Cards dalam tampilan smartphone:
Ada juga di bagian tampilan yang baru di Google search Console di hasil penulusuran tool terbaru tersebut sebagai berikut.
Google akan menyoroti masalah yang terjadi pada struktur data kita. Sehingga kita bisa tahu kesalahannya seperti apa dan bagaimana cara memperbaikinya. Kalau kita lihat gambar diatas sepertinya sama saat kita coba memperbaiki markup pada Rich Snippets tentang hilangnya author, dateModified, image dan lain-lain.
Untuk lebih jelasnya silahkan anda klik link ini https://developers.google.com/search/docs/guides/search-gallery.
Semoga informasi yang saya bagikan tentang rich cards ini bisa menambah ilmu pengetahuan anda semua dan semoga bermanfaat bagi anda semua blogger.
Berikut screen shot Rich Cards dalam tampilan smartphone:
 |
| Google rich cards |
 |
| Rich card webmaster |
Tools tersebut berguna bagi anda apa bila di dalam halaman artikel anda akan ditambahkan gambar atau video pada tampilan mobile. Google akan memberikan informasi lebih rinci tentang struktur data yang harus anda pakai agar bisa digunakan oleh pengguna smartphone. Saya rasa ini akan menjadi pembelajaran baru yang akan memakan waktu untuk mengoptimalkan SEO pada blog kita.
Seperti Google search console selalu bilang kepada pengguna webmaster yang akan saya jelaskan dan sudah saya terjemahkan sebagai berikut:
Perbaiki kesalahan kartu kaya atau meningkatkan kartu anda dengan data tambahan.
Kesalahan atau kelalaian dalam data kartu yang kaya dapat mengurangi set fitur yang tersedia untuk kartu anda atau mencegah kartu dari yang diproses seluruhnya.
Kami tidak menemukan data terstruktur untuk kartu kaya di website anda.
Rich Cards adalah cara yang baik untuk memberikan data ke Google pencarian tentang peristiwa, produk atau peluang di website anda. Data kartu yang kaya dapat ditampilkan kepada pengguna dalam berbagai format pada perangkat yang berbeda dan dapat membantu mengarahkan lalu lintas ke situs web anda.Di bawah ini ada gambaran cara melihat kesalahan yang terjadi dari rich cards di dalam webmaster sebagai berikut:
 |
| Statistic rich card |
Untuk lebih jelasnya silahkan anda klik link ini https://developers.google.com/search/docs/guides/search-gallery.
Semoga informasi yang saya bagikan tentang rich cards ini bisa menambah ilmu pengetahuan anda semua dan semoga bermanfaat bagi anda semua blogger.
Wednesday, May 18, 2016
Cara Menghapus Credit Link Footer Dalam Template Dengan Mudah
Cara Menghapus Credit Link Footer Dalam Template Dengan Mudah- Banyak blog yang tersedia di internet yang menyediakan template untuk kita gunakan secara gratis maupun premium. Jika anda membeli atau mendownload template dari mereka pasti akan ada link credit yang jika kita hapus akan secara otomatis akan mengarahkan ke blog pembuat template tersebut. Hal ini karena, mereka menanamkan beberapa JavaScript ke dalam template yang anda download itu. Di sisi lain, jika anda tidak menghapusnya atau membatalkan perubahan footer link tersebut maka template tersebut akan bekerja dengan sempurna.
Sebenarnya menghapus link footer itu tidak bagus, karena menyalahi aturan dan tidak menghargai pembuat template tersebut. Membuat template itu tak cukup 1 jam, butuh berhari-hari dalam penyempurnaan hingga sampai bisa digunakan. Bisa dibayangkan betapa sulitnya dalam pembuatan template. Tetapi jika anda tetap menginginkan menghapus dan mengganti link footer di dalam template anda agar tidak mengarah ke situs web apapun, anda dapat mengikuti tutorial di bawah ini.
Simpan template anda dan lihat hasilnya.
Semoga tutorial diatas bisa membantu dalam menghilangkan link credit dalam blog anda. Semoga bermanfaat bagi anda semua.
 |
| Remote credit link |
Cara menghapus Link Credit footer pada template?
Sebenarnya link ini melekat pada beberapa JavaScript dan CSS. Menemukan javascript link credit footer dari template, kemudian menghapusnya akan memerlukan waktu yang lama untuk melakukan hal itu. Tapi di sini, anda dapat menyembunyikan link kredit footer anda melalui CSS dengan metode sederhana tidak sampai 5 menit dalam pekerjan anda.
Langkah untuk hapus credit link footer
Sebenarnya credit link ini melekat pada beberapa JavaScript dan CSS. Menemukan javascript link credit footer dari template, kemudian menghapusnya akan memerlukan waktu yang lama untuk melakukan hal itu. Tapi di sini, anda dapat menyembunyikan link kredit footer anda melalui CSS dengan metode sederhana tidak sampai 5 menit dalam pekerjan anda sudah mampu menghapus credit link footer anda. berikut caranya:
Pertama masuk ke dalam dasboard blog anda, lalu di dalam blog pilih Template>>Edit HTML.
Langkah selanjutnya anda cari letak script Link Footer, bisa berupa Copyright, Credit dan sejenisnya lihat gambar di bawah untuk jelasnya.
Langkah selanjutnya anda cari letak script Link Footer, bisa berupa Copyright, Credit dan sejenisnya lihat gambar di bawah untuk jelasnya.
style='visibility:hidden'
| Menampatkan Html link |
Kesimpulan :
Agar template blog anda tetap bekerja dengan maksimal, lebih baik jangan di hapus tetap biarkan apa adanya. Cukup anda sembunyikan dengan begitu blog anda teteap bekerja dengan maksimal.
Monday, May 16, 2016
Cara Membuat Akun pinterest Dan Memverifikasi Blog Blogspot Anda
Kita semua tahu nilai media sosial dalam bisnis online website/blog sangat mempengaruhi sebuah traffik blog. Maka saya disini selaku admin rohenk akan menjelaskan tentang pinterest, apakah anda tahu apa itu pinterest? Pinterest adalah media sosial yang memungkinkan penguna untuk berbagi konten, gambar dan video. Banyak sekali manfaat yang akan kita dapat bagi blogger, pinterest itu Jaringan sosial media yang memberikan peran penting dalam dunia blogging, karena pinterest berbeda dengan sosial media lainya. Anda bisa mengunggah foto yang bisa dimasukkan dalam kategori semisal album atau folder yang bisa di cuztume sendiri namanya.
Jadi berbagi artikel blog anda di penterest adalah ide bagus. Anda harus menggunakan profil pinterest sehingga orang dapat dengan mudah menemukan blog anda di pinterest. Saya akan memberikan sedikit penjelasan tentang keuntunganya dari kita mendaftarkan blog ke pinterest bagi SEO blog anda. Mari kita cari tahu.
Hari ini saya akan berbagi beberapa tips untuk mengunakkan pinterest untuk meningkatkan SEO blog anda. Diantaranya adalah:
Jadi berbagi artikel blog anda di penterest adalah ide bagus. Anda harus menggunakan profil pinterest sehingga orang dapat dengan mudah menemukan blog anda di pinterest. Saya akan memberikan sedikit penjelasan tentang keuntunganya dari kita mendaftarkan blog ke pinterest bagi SEO blog anda. Mari kita cari tahu.
Hari ini saya akan berbagi beberapa tips untuk mengunakkan pinterest untuk meningkatkan SEO blog anda. Diantaranya adalah:
- Cara membuat profil bisnis di pinterest.
- Cara memverifikasi domain anda di pinterest.
- Dan yang terakhir adalah bagaimana mendapatkan backling dofollow dari pinterest.
1. Membuat profil bisnis
Biasanya anda dapat mendaftar di pinterest dengan pin foto/video. Tapi membuat halaman profil bisnis di pinterest sedikit berbeda, dari membuat profil pribadi. Jangan khawatir saya akan mencoba yang terbaik untuk menjelaskan seluruh langkah-langkah dalam mendaftarnya.
Baca: cara submit blog ke yandex webmasters
Baca: cara submit blog ke yandex webmasters
- Hal pertama yang harus anda lakukkan adalah pergi ke halaman https://www.pinterest.com/business/create.
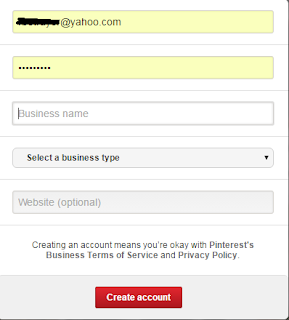
- Setelah loading halaman anda akan menemukan formulir. Isi sesuai dengan kebutuhan anda. Lihat gambar di bawah untuk memahaminya.

Mengisi Formulir - Setelah mengisi semua data, kemudian anda klik "Create account".
- Disini anda akan menemukan halaman baru dengan beberapa halaman untuk anda ikuti, silahkan centang apa yang anda inginkan, dan kemudian klik "FOLLOW".
- Dalam langkah ini anda akan meminta konfirmasi email anda, untuk melakukan konfirmasi buka kotak masuk email anda dan membuka surat dari pinterest. terakhir klik"Confirm Email".
- Setelah anda menverifikasi email anda, sekarang anda memiliki akses penuh ke akun bisnis anda. Ini adalah metode sederhana untuk membuat profil bisnis di pinterest. Sekarang mari kita lihat bagaimana verifikasi domain anda.
2. Menverifikasi domain anda
Memverifikasi domain anda di pinterest berarti anda adalah penulis sebenarnya dari situs blog. Dan memverifikasi domain di pinterest juga memberikan profil yang kuat, ini juga penting untuk SEO. Jadi ikuti tutorial dalam langkah memverifikasi domain di pinterest.
- Login ke akun pinterest anda, setelah itu dari sudut atas kanan klik nama anda, kemudian anda klik Edit profile.
- Maka akan terbuka popup profil anda, kemudian scroll ke bawah cari tulisan website, anda isi dengan alamat blog anda kemudian klik"confirm website".
- Maka akan ada tab baru dengan metode verifikasi tag meta, anda copy kode meta tersebut. Jangan di klik finish dulu.

Meta Tags pinterest - Anda harus membuka blog anda dan masuk dalam dasbhoard klik Template>>Edit HTML.
- Lalu letakan kode tadi, tepat dibawah kode <head>. Kemudian simpan template anda.
- Sekarang balik ke pinterest lagi, kemudian klik "finish" dan klik "Confirm website lagi" dan anda akan melihat logo terverifikasi, seperti gambar dibawah berarti berhasil. Lalu save.

site verified - Ini adalah cara termudah untuk memverifikasi blog blogger anda di pinterest. Sekarang waktunya membahas tentang mendapatkan backlink.
3. Backlink dari pinterest
Apa backlink? backlink dari situs anda berarti; link dari situs anda di situs lain. Ada dua jenis backlink dofollow dan nofollow. Dofollow link yang mesin pencari kirim untuk mengunjungi link dan nofollow menyangkal. Link nofollow dan backlink dari situs PR nol rendah adalah benar-benar tidak berguna. Jadi, seperti yang kita ketahui sebelumnya dalam postingan ini pinterest adalah situs Page Rank tinggi. Sehingga mendapatkan backlink dari pinterest adalah yang sangat bagus.
Demikianlah penjelasan tentang pinterest semoga artikel ini, membantu dan bermanfaat bagi anda semua.
Subscribe to:
Posts
(
Atom
)





