Saturday, May 14, 2016
Cara Memasang Meta Tag Seo Friendly Pada Blogspot
Kali ini saya akan membahas cara membuat Meta Taq, yap, meta tag merupakan salah satu bagian penting dari blog yang dapat mempengaruhi SEO blog anda. Maka bagi yang memiliki blog jangan lupa untuk memperhatikan masalah tag meta, tata letak dan cara menginstalnya juga harus benar. Ada banyak manfaat yang kita dapatkan jika blog anda menjadi SEO, salah satu manfaatnya untuk memaksimalkan hasil mesin pencarian seperti google. Anda jangan lupa memasang Deskripsi dan Kata kunci sesuai dengan tema isi blog yang anda buat, selain itu juga masukkan kode verifikasi dari Google webmaster ke dalam template anda.
 |
| Meta Tags |
Apa itu Meta Tag
Meta tag adalah sebuah tag yang dapat anda tambahkan ke dalam situs anda untuk memberitahukan spider boot mesin pencari apa isi dalam halaman tertentu dan informasi lainya. Mereka memberikan halaman judul, description dan keyword blog anda yang dapat digunakan untuk membantu meningkatkan peringkat di mesain pencari dan meningkatkan lalu lintas ke halaman blog anda.
Pentingkah meta tag seo untuk blogspot?
Sangat penting khusus untuk blog baru. Seperti yang saya jelaskan di atas meta tag berfungsi untuk memberi perintah kepada search engine terhadap hal-hal yang terjadi dalam blog seperti update postingan, maka secara otomatis ini akan langsung diberitahukan kepada search engine. Tentunya dalam dunia blogging ini sangat penting. salah satu hal yang paling berpengaruh terhadap traffic atau pengunjung blog adalah pemberian meta tag di dalam template blogspot.
Cara membuat meta tag seo friendly
Banyak sekali meta tag yang bisa anda pasang dalam blog anda. Dengan memasang tag meta yang benar maka blog anda akan mudah di kenali oleh search engine. Walaupun artikel anda berkualitas dan tampilan blog anda menarik, itu akan percuma kalau di dalam blog anda tidak terdapat meta tag yang sempurna. Berikut ini adalah meta tag blog yang menurut saya mampu menganggkat trafik blog anda, mari pratek.
Silahkan ikuti langkah-langkah berikut ini.
- Silahkan masuk ke dalam dasbhoard blog anda.
- Pilih menu Template>>Edit HTML.
- Cari kode <head> kalau sudah ketemu, hapus semua kode yang berada di bawah kode <head> sampai <b:skin><![CDATA] ganti dengan kode dibawah ini.
<meta charset='utf-8'/>
<!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"> </script> <![endif]-->
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='blogger' name='generator'/>
<link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/>
<link expr:href='data:blog.url' rel='canonical'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/>
<link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link href='http://www.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<meta content='ID Google Webmaster Verfikasi' name='google-site-verification'/>
<meta content='ID Bing Verification' name='msvalidate.01'/>
<meta content='ID Alexa Verification' name='alexaVerifyID'/>
<link href='https://plus.google.com/ID Google Plus/posts' rel='publisher'/>
<link href='https://plus.google.com/ID Google Plus/about' rel='author'/>
<link href='https://plus.google.com/ID Google Plus' rel='me'/>
<!-- SEO Meta Tag -->
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<meta expr:content='data:blog.pageTitle' name='keywords'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' name='keywords'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.isMobile'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<meta content='Indonesia' name='geo.placename'/>
<meta content='xxxx' name='Author'/>
<meta content='general' name='rating'/>
<meta content='id' name='geo.country'/>
<!-- SEO Meta Tag end -->
<script type="text/javascript">(function() { var a=window,c="jstiming",d="tick";var e=function(b){this.t={};this.tick=function(b,o,f){f=void 0!=f?f:(new Date).getTime();this.t[b]=[f,o]};this[d]("start",null,b)},h=new e;a.jstiming={Timer:e,load:h};if(a.performance&&a.performance.timing){var i=a.performance.timing,j=a[c].load,k=i.navigationStart,l=i.responseStart;0<k&&l>=k&&(j[d]("_wtsrt",void 0,k),j[d]("wtsrt_","_wtsrt",l),j[d]("tbsd_","wtsrt_"))}
try{var m=null;a.chrome&&a.chrome.csi&&(m=Math.floor(a.chrome.csi().pageT));null==m&&a.gtbExternal&&(m=a.gtbExternal.pageT());null==m&&a.external&&(m=a.external.pageT);m&&(a[c].pt=m)}catch(n){};a.tickAboveFold=function(b){var g=0;if(b.offsetParent){do g+=b.offsetTop;while(b=b.offsetParent)}b=g;750>=b&&a[c].load[d]("aft")};var p=!1;function q(){p||(p=!0,a[c].load[d]("firstScrollTime"))}a.addEventListener?a.addEventListener("scroll",q,!1):a.attachEvent("onsFroll",q);
})();</script>
<!--[if IE]> <script> (function() { var html5 = ("abbr,article,aside,audio,canvas,datalist,details," + "figure,footer,header,hgroup,mark,menu,meter,nav,output," + "progress,section,time,video").split(','); for (var i = 0; i < html5.length; i++) { document.createElement(html5[i]); } try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {} })(); </script> <![endif]-->
<!-- SEO Title Tag -->
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<title>Arsip Untuk <data:blog.pageName/></title>
<meta content='noindex,nofollow,noarchive' name='robots'/>
<b:else/>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Halaman Tidak Ditemukan - <data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if>
</b:if>
</b:if>
<!-- Facebook Open Graph -->
<b:if cond='data:blog.pageType == "item"'>
<meta content='ID Facebook' property='fb:admins'/>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if>
</b:if>
<!--[if lt IE 9]>Simpan template anda. Dengan begini berakhir juga dengan postingan kali ini semoga artikel ini bermanfaat bagi anda semua.
Friday, May 13, 2016
Cara Mudah Menganti Permalink Blogspot
Kali ini saya akan posting tentang cara mengubah permalink atau link URL sebuah posting dengan mudah. Ketika anda membaca tutorial saya tentang link permanen ini adalah untuk memberitahu anda dalam menggunakan permalik kostum, agar url artikel anda lebih SEO friendly. Permalink di blogspot mencantumkan tahun, bulan, lalu setelahnya adalah judul posting. Kita bisa mengeditnya, saat kita membuat posting dan akan mempublikasikan posting blog kita. Karena kalau sudah dipublikasikan tidak akan bisa dirubah, maka dari itu harus berhati-hati. Ini berbeda dengan worpress, kita bisa mengedit sesudah maupun sebelum meluncurkan posting artikel ke publik dengan sangat mudah, tidak seperti blogspot harus sebelum mempublish artikel.
Apa permalink?
Permalink adalah link atau tautan permanen kependekan dari "permanent kink". Permalink akan muncul di mesin pencarian google maupun bing dengan kata kunci tertentu yang mengarah kepada halaman blog kita. Sehingga permalink sangat penting untuk optimasi SEO.
Contoh Permalink Otomatis:
http://rohenk11.blogspot.com/2016/05/cara-melakukan-penyorotan-data-pada.html
Nah, link otomatis di atas kurang SEO karena, hanya mencantumkan sebagian judul saja. Maka kita rubah ke dalam permalink custom agar lebih optimal lagi seperti dibawah ini.
Contoh Permalink Costum:
Contoh Permalink Costum:
http://rohenk11.blogspot.com/2016/05/cara-melakukan-penyorotan-data-pada-webmaster.htmlAnda lihat perbedaan contoh tulisan yang di cetak tebal beda bukan. Untuk yang mau merubahnya ikuti terus tutorialnya.
Cara edit permalink di blogger
Setiap kali anda posting, blogger posting secara otomatis menghasilkan URL postingan blog. Jika anda ingin mengubahnya dengan cara langkah di bawah ini.
- Pergi ke Dasbhoard>>Pos>>Cari postingan yang mau di rubah URLnya>>Edit>>Revert to draft.
- Nah anda telah mengembalikan postingan ke dalam draft.
- Lalu anda lihat bar sebelah kanan klik Tautan permanen>>Tautan Permanen Khusus.

Tautan permanen - Edit sesuai keinginan anda.
- Kemudian publikasikan kembali.
Tenang saja meskipun di post kembali, tidak akan menjadi posting baru lagi karena tahun sama bulannya tetap sama kayak pertama kali post tersebut dipublikkan. Setelah itu anda pergi ke https://www.google.com/webmasters/tools/submit-url lalu submit artikel yang anda rubah tadi.
Wednesday, May 11, 2016
Memahami Kegunaan Dan Manfaatnya Google Webmaster
Memahami Kegunaan Dan Manfaatnya Google Webmaster- Google webmaster adalah salah satu tools atau fitur yang diberikan oleh google dalam memudahkan para pemilik web/blog untuk mengamati top search keyword, domination keywords, indeks blog serta masalah-masalah lainya seperti broken link, crawl error dan dupikat konten. Dengan Google webmaster, kita bisa mengamati tentang pergerakkan dan aktifitas situs kita dalam mesin pencari. Tentunya Google webmaster ini sangat berguna dan bermanfaat bagi para pemula maupun para master. Fitur atau tools yang terdapat didalamnya bisa kita gunakkan bila anda sudah mendaftarkan blog anda di sana.
Nah, saya akan menguraikan tentang apa itu Webmaster dan manfaatnya? Sebagai berikut penjelasanya.
 |
| Webmaster |
Nah, saya akan menguraikan tentang apa itu Webmaster dan manfaatnya? Sebagai berikut penjelasanya.
Apa itu google webmaster?
Google webmaster membantu anda untuk mendapatkan informasi tentang cara google merayapi blog anda, mengindeks dan masalah yang terdapat dalam blog kita. Dan anda dapat gunakan tool di dalamnya untuk memaksimalkan kinerja blog anda, di mesin pencari google. Agar blog anda cepat terindex di search engine.
Berikut beberapa manfaat mendaftarkan blog ke Google webmaster.
1. Memberi fasilitas konfigurasi
Fasilitas konfigurasi memungkinkan kita untuk mengatur target geografis sesuai tujuan, URL parameter, sitelinks, pengaturan penguna webmaster, dan lain-lainnya.
2. Memberi informasi tentang kesehatan situs
- Dapat mengetahui kesalahan perayapan oleh google.
- Mengetahui seberapa banyak url yang sudah terindex.
- Mengetahui URL yang dicekal karena salah seting robot text.
- Mengetahui rusak link yang terdapat di postingan.
- Mengetahui terjadinya duplicate content.
- Mengetahui kesalahan struktur data dan lain sebagainya.
3. Meningkatkan kualitas dan pagerank blog
Google webmaster juga mendukung upaya situs dalam meningkatkan pergerakan pagerank. Kita bisa melakukkan upaya tersebut melalui penyempurnaan HTML dengan menghapus link yang rusak, duplikat konten, duplikat meta description dan memperbaiki judul tag yang hilang.
Baca: cara meningkatkan traffic blog untuk pemula
Baca: cara meningkatkan traffic blog untuk pemula
4. Mengetahui lalu lintas kunjungan pada blog
Kita bisa mengetahui blog apa saja yang ngelink ke blog kita beserta halaman yang tertaut dari blog tersebut serta seberapa banyak link yang masuk. Di kueri penulusuran kita bisa tahu dengan kata kunci apa saja pengunjung masuk ke blog kita, dan halaman yang paling banyak dikunjungi. Selain itu kita akan mengetahui berapa banyak link internal dalam blog kita yang sudah di klik pengunjung.
5. Mengoptimalkan blog/website
Menurut saya disinilah letak manfaat utama dari google webmaster. Disini kita bisa tahu berapa halaman yang sudah terindek oleh google, dan kita dapat menghapus link rusak terdapat dalam blog kita disini. Kata kunci konten penting artinya buat blog, semakin panjang dengan variasi kata kunci yang beragam semakin tinggi peluang google mengindeks halaman blog.
Bagi anda yang ingin melakukkan aktifitas SEO untuk blog atau website anda, maka pastikan anda mengunakkan google webmaster agar lebih maksimal.
Sekian dulu artikel yang bisa saya jelaskan tentang manfaat google webmaster mohon maaf bila ada yang kurang dalam penjelasan tutorial di atas.
Cara Melakukkan Penyorotan Data Pada Google Webmaster
Cara Melakukan Penyorotan Data Pada Google Webmaster- Untuk menghasilkan pencarian yang baik di Search Engine banyak cara yang bisa kita lakukan terutama adalah dengan cara melakukan penyorot data blog di Google Webmaster Tools. Penyorot Data adalah sebuah alternatif cuplikan kaya dari sebuah blog sehingga akan sangat membantu Google untuk memahami data blog anda. Dengan begitu struktur data blog kita lebih terarah dan bisa mempercepat pengindexkan di mesin pencari terutama Google.
Melakukan Penyorot data pada blog kita cukup memberikan tag pada setiap data dengan cara memblock kata yang akan di berikan tag dengan menggunakan mouse. Maka dengan demikian Google dapat menyuguhkan data dari setiap blog atau web anda dengan lebih menarik melalui cara yang baru pada hasil penelusuran.
Namun harus anda di ingat setelah melakukan penyorot data, anda tidak diperbolehkan menganti template. Karena, data blog tersebut sudah terdata oleh Google. Jika anda sampai merubah akan berakibat fatal terhadap struktur data blog anda, akan banyak yang error.
Untuk melakukan penyorot data ini adalah hal wajib ini juga berhubungan dengan penerimaan adsense. Buat anda yang ingin mengoptimalkan blog untuk hasil yang baik di mesin pencari, di bawah ini saya berikan penduan termudah untuk memasang penyorot data pada blog anda semua. Sebagai berikut.
Melakukan Penyorot data pada blog kita cukup memberikan tag pada setiap data dengan cara memblock kata yang akan di berikan tag dengan menggunakan mouse. Maka dengan demikian Google dapat menyuguhkan data dari setiap blog atau web anda dengan lebih menarik melalui cara yang baru pada hasil penelusuran.
Namun harus anda di ingat setelah melakukan penyorot data, anda tidak diperbolehkan menganti template. Karena, data blog tersebut sudah terdata oleh Google. Jika anda sampai merubah akan berakibat fatal terhadap struktur data blog anda, akan banyak yang error.
Untuk melakukan penyorot data ini adalah hal wajib ini juga berhubungan dengan penerimaan adsense. Buat anda yang ingin mengoptimalkan blog untuk hasil yang baik di mesin pencari, di bawah ini saya berikan penduan termudah untuk memasang penyorot data pada blog anda semua. Sebagai berikut.
Cara Memasang penyorot data pada blogger
Pertama-tama anda masuk dulu ke dalam https://www.google.com/webmasters/tools/, dan pilih blog anda yang akan anda pasangi penyorot data.
Setelah berada dalam dasbhord webmaster langkah selanjutnya, anda pilih Tampilan Penulusuran atau Search Appearance dan klik Penyorot Data atau Data Highlighter.
Langkah awal memasang penyorot data di blog 1. Pilih Tampilan Penelusuran. 2. Klik Penyorot Data. 3. Klik Mulai Menyorot. Lihat gambar di bawah.
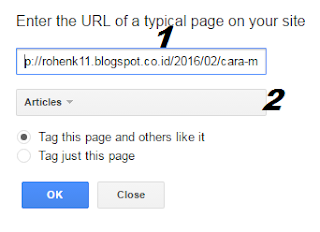
Setelah itu akan ke buka pop up window dan ketikkan url halaman postingan anda. Pada kolom 1 silahkan masukkan salah satu link url artikel anda, kalau bisa isikan url posting pertama kali anda publikasikan. Dan pada kolom 2 jenis informasi pilih "Artikel", lalu centang Tag laman ini dan lainya yang serupa, kemudian OK.
 |
| halaman masuk laman |
Sekarang kita akan masuk pada pemberian tag halaman pertama, caranya arahkan cursor mouse anda ke arah judul posting anda dan seret sampai akhir judul, maka pop up akan kebuka dengan beberapa pilihan anda pilih judul untuk penyorot judul.
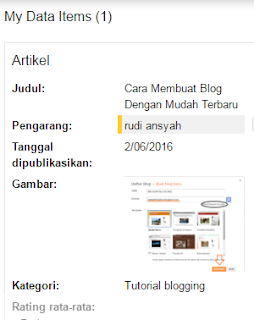
Langkah yang sama anda lakukan pada pemberian tag Pengarang, Tanggal publikasikan, gambar dan kategori. Untuk rating tidak di wajibkan anda bisa mengabaikanya, sehingga hasil pemberian tag yang sempurna akan seperti gambar di bawah ini.
Jika seluruh tag sudah terisi semua, klik selesai.
Selanjutnya kita akan melangkah pada bagian membuat kumpulan halaman yang serupa. Anda biarkan saja pada default setting agar pemberian tag halaman bisa dilakukan secara otomatis dan beri nama halaman tersebut. Lalu klik Buat kelompok Laman. Lihat gambar di bawah.
Pada bagian beri tag contoh lainya anda lakukan seperti langkah di atas tadi saat melakukan penyorot data pada halaman pertama, ikuti pemberian tag sampai nomer terakhir sampai muncul tombol selesai. Jika sudah semua, klik tombol selesai.
Baca: cara melakukan optimasi seo onpage pada blogspot
Baca: cara melakukan optimasi seo onpage pada blogspot
Catatan :
Jika terdapat tanda seru warning warna orange pada nomer, anda harus memperbaikinya sampai tanda peringkatan tersebut hilang. lihat gambar.
Sekarang anda dapat meninjau kembali hasil dari penyorot data halaman blog anda. Apabila tanda warning sudah tidak muncul lagi, dan pemberian tag benar semua, Teman-teman tinggal melakukan Publish terhadap penyorot data yang telah anda buat.
Jika ingin menyoroti lagi, misalnya untuk bulan yang berbeda, anda bisa lakukan langkah-langkah diatas tadi.
Jika ingin menyoroti lagi, misalnya untuk bulan yang berbeda, anda bisa lakukan langkah-langkah diatas tadi.
Saya rasa untuk penyorot data kali ini cukup, bila ada yang kurang mengerti silahkan berkomentar dengan senang hati saya akan membantu anda.
Tuesday, May 10, 2016
Cara Mendaftar dan Verifikasi Blog Ke Bing Webmasters
Cara Mendaftar dan Verifikasi Blog Ke Bing Webmasters- Hari ini saya akan memberikan tutorial cara menverifikasi blog ke bing webmaster. Bing merupakan salah satu mesin pencari yang banyak digunakan oleh para penguna internet di seluruh dunia setelah Google. Cara mendatangkan pengunjung blog sebanyak mungkin adalah impian semua admin pemilik blog. Maka pemilik blog harus mendaftarkan ke semua mesin pencari yang ada agar blog kita mudah di temukan.
Bagi yang belum tahu, bing sekarang telah di dukung sepenuhnya oleh yahoo. Setelah yahoo! Site explorer resmi ditutup, kini bing mendapatkan dukungan sepenuhnya dari yahoo. Jadi, tidak perlu daftar ke yahoo, sebab kita mendaftar ke bing sudah otomatis terverifikasi ke mesin pencari yahoo. Maka sangat disayangkan bila blog yang anda miliki tidak terdaftar dan terverifikasi di Bing. Untuk anda ingin mendaftar silahkan ikuti tutorial yang saya bagikan di bawah ini.
Cara mendaftar dan verifikasi ke bing webmaster
A. Langkah mendaftar
- Pertama silahkan anda menuju ke http://www.bing.com/toolbox/webmaster/
- Setelah berada dalam beranda bing, kemudian anda masuk dengan mengklik sign in.

Bing webmaster
Maka akan terbuka tab baru berisi formulir untuk membuat mail microsoft. Silahkan anda isi semua kotak registrasi yang telah di sediakan bing tersebut.
untuk emailnya anda isi dengan domain seperti ini namaAnda@hotmail.com atau @outlook.com.
Setelah itu klik Create Acount, tunggu sampai anda di arahkan ke bing webmaster tools, Jika anda sudah masuk ke halaman utama bing webmaster, kemudian masukan url blog anda, lalu klik add.
Setelah itu isi semua data yang di perlukan.
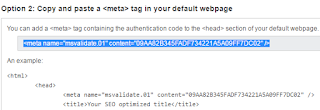
Setelah itu akan ada formulir baru, anda isi semua data yang di perlukan, lalu anda akan di arahkan ke halaman Very ownership blog, maka akan ada Meta Tag bing seperti gambar di bawah ini, silahkan anda copy kode tersbut.
Setelah menyimpan dalam blog anda, anda masuk kembali ke bing webmaster untuk menyelesaikan verifikasi, lalu anda klik create.
 |
| Tag Meta Bing |
Setelah anda mengcopy meta tag tersebut, langkahnya selanjutnya buka dasbhoard blog anda, lalu klik Template>>Edit Html, kemudian pastekan di bawah kode <head> terakhir simpan template anda.
Setelah menyimpan dalam blog anda, anda masuk kembali ke bing webmaster untuk menyelesaikan verifikasi, lalu anda klik create.
2. Cara submit sitemap ke bing webmaster
Setelah menverifikasi blog dengan meta tag, langkah selanjutnya anda harus mengirim sitemap blog anda ke bing webmaster tools. Silahkan anda ikuti tutorial di bawah ini.
Anda masuk ke dalam bing webmaster anda, kemudian anda klik sign in.
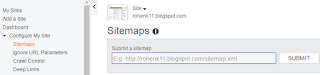
Setelah masuk dalam dasbhoard bing, anda lihat tools pada bilah sebelah kiri anda, dan klik "configure my site", kemudian akan terbuka beberapa pilihan pilih sitemap.
Anda copy kde di bawah ini kemudian masukkan pada bing sitemap.
 |
| Halaman sitemap |
http://Url_blog_anda.blogspot.com/feeds/posts/default.
http://Url_blog_anda.blogspot.com/feeds/posts/default?redirect=false.
Catatan:
Ganti tulisan warna merah dengan alamat blog anda.
Baca: cara submit blog ke yandex webmasters
http://Url_blog_anda.blogspot.com/feeds/posts/default?redirect=false.
Catatan:
Ganti tulisan warna merah dengan alamat blog anda.
Baca: cara submit blog ke yandex webmasters
Setelah mengirimkan sitemap blog anda, kemudian klik submit dan selesai.
Selamat blog anda sudah terdaftar di bing dan yahoo. Semoga tutorial kali ini bermanfaat bagi anda semua. Bila ada yang tidak jelas silahkan berkomentar.
Subscribe to:
Posts
(
Atom
)